고정 헤더 영역
상세 컨텐츠
본문
이번 시간에는 셀렉트 박스, 콤보 박스라고 불리며, 안드로이드에서는
스피너(Spinner)를 미리 데이터를 넣어서 사용하는 게 아닌
사용자가 동적으로 데이터를 입력해서 보여주는 방법을 알아보겠습니다.
1. 라이브러리 등록
build.gradle(Module:프로젝트명:app)
dependencies 괄호 안에 아래 코드를 넣어주시면 됩니다.
implementation 'com.google.android.material:material:1.4.0'2020.12.19 - [안드로이드] - [안드로이드]라이브러리 찾아 등록하는 방법
[안드로이드]라이브러리 찾아 등록하는 방법
2020/12/18 - [안드로이드] - [안드로이드]TextSwitcher 글자변환 애니메이션 만들어보기 이번 시간에는 안드로이드 개발을 하면서 원하는 기능을 쓰기 위해 라이브러리를 찾아서 등록하는 방법을 알아
aries574.tistory.com
2. 테마 수정 themes.xml
( res -> value -> themes)
style 태그 속성 parent를 아래 코드로 변경해주시면 됩니다.
<style name="Theme.MaterialExam" parent="Theme.MaterialComponents.DayNight.DarkActionBar">3. 메인화면 구성 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Spinner
android:id="@+id/dynamic_spinner"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="50dp" />
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/username_textInputLayout"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="과일이름"
android:padding="10dp"
app:endIconMode="clear_text">
<androidx.appcompat.widget.AppCompatEditText
android:id="@+id/fruit_editText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
/>
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.button.MaterialButton
android:id="@+id/insert_btn"
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="과일 추가" />
</LinearLayout>
4. 메인코드(MainActivity) 기능구현
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Spinner;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
Spinner dynamic_spinner;
EditText fruit_editText;
ArrayList<String> fruitList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fruit_editText = findViewById(R.id.fruit_editText);
dynamic_spinner = findViewById(R.id.dynamic_spinner);
Button insert_btn = findViewById(R.id.insert_btn);
insert_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String fruitName = fruit_editText.getText().toString();
dynamic_spinner(fruitName);
fruit_editText.setText(""); //초기화
}
});
}
/**
* 동적으로 스피너 데이터를 만들어 준다.
* @param fruitName 등록할 과일명
*/
public void dynamic_spinner(String fruitName){
fruitList.add(fruitName);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getApplicationContext(),
android.R.layout.simple_spinner_item, fruitList);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
dynamic_spinner.setAdapter(adapter);
}
}
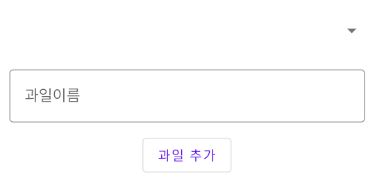
5. 실행화면

2021.12.10 - [안드로이드] - [안드로이드] TextView 클릭 시 효과(ripple)주는 방법
[안드로이드] TextView 클릭 시 효과(ripple)주는 방법
1. 이번 시간에는 텍스트뷰를 클릭 시에 효과를 주는 방법에 대하여 알아보겠습니다. 1. 테마 아이템 추가 themes.xml style태그 안에 아래 코드를 입력하시면 됩니다. @color/purple_200 2. 색상 정보 colors.
aries574.tistory.com
2021.12.09 - [안드로이드] - [안드로이드]Material Design Button 쉽게 만드는 방법
[안드로이드]Material Design Button 쉽게 만드는 방법
2021.12.08 - [안드로이드] - [안드로이드] Material Design EditText 쉽게 만드는 방법 [안드로이드] Material Design EditText 쉽게 만드는 방법 이번 시간에는 Material Design을 통해서 EditText를 깔끔하게..
aries574.tistory.com
2021.12.08 - [안드로이드] - [안드로이드] Material Design EditText 쉽게 만드는 방법
[안드로이드] Material Design EditText 쉽게 만드는 방법
이번 시간에는 Material Design을 통해서 EditText를 깔끔하게 만들어 보도록 하겠습니다. 1. 라이브러리 등록 build.gradle(Module:프로젝트명:app) dependencies 괄호 안에 아래 코드를 넣어주시면 됩니다. impl..
aries574.tistory.com
맘에 드셨다면
|
'안드로이드' 카테고리의 다른 글
| [안드로이드] Material Dropdown menu 쉽게 만드는 방법 (0) | 2021.12.13 |
|---|---|
| [안드로이드] Custom Spinner 쉽게 만드는 방법 (0) | 2021.12.12 |
| [안드로이드] TextView 클릭 시 효과(ripple)주는 방법 (0) | 2021.12.10 |
| [안드로이드]Material Design Button 쉽게 만드는 방법 (0) | 2021.12.09 |
| [안드로이드] Material Design EditText 쉽게 만드는 방법 (0) | 2021.12.08 |





댓글 영역