고정 헤더 영역
상세 컨텐츠
본문
2021.12.08 - [안드로이드] - [안드로이드] Material Design EditText 쉽게 만드는 방법
[안드로이드] Material Design EditText 쉽게 만드는 방법
이번 시간에는 Material Design을 통해서 EditText를 깔끔하게 만들어 보도록 하겠습니다. 1. 라이브러리 등록 build.gradle(Module:프로젝트명:app) dependencies 괄호 안에 아래 코드를 넣어주시면 됩니다. impl..
aries574.tistory.com
이번 시간에는 Material Design을 통해 Button을 다양하게 만들어 보겠습니다.
1. 라이브러리 등록
build.gradle(Module:프로젝트명:app)
dependencies 괄호 안에 아래 코드를 넣어주시면 됩니다.
implementation 'com.google.android.material:material:1.4.0'2020.12.19 - [안드로이드] - [안드로이드]라이브러리 찾아 등록하는 방법
[안드로이드]라이브러리 찾아 등록하는 방법
2020/12/18 - [안드로이드] - [안드로이드]TextSwitcher 글자변환 애니메이션 만들어보기 이번 시간에는 안드로이드 개발을 하면서 원하는 기능을 쓰기 위해 라이브러리를 찾아서 등록하는 방법을 알아
aries574.tistory.com
2. 테마 수정 themes.xml
( res -> value -> themes)
style 태그 속성 parent를 아래 코드로 변경해주시면 됩니다.
<style name="Theme.MaterialExam" parent="Theme.MaterialComponents.DayNight.DarkActionBar">3. drawable 파일 등록
3-1 gradient.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="@color/purple_200"
android:endColor="@color/teal_200"/>
</shape>3-2 rounded_gradient.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="@color/purple_200"
android:centerColor="@color/black"
android:endColor="@color/teal_200"
android:angle="90"/>
<corners android:radius="100dp"/>
</shape>4. 테마설정 themes.xml
<resources xmlns:tools="http://schemas.android.com/tools">
<!-- Base application theme. -->
<style name="Theme.MaterialExam" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Primary brand color. -->
<item name="colorPrimary">@color/purple_500</item>
<item name="colorPrimaryDark">@color/purple_700</item>
<item name="colorAccent">@color/white</item>
<!-- Secondary brand color. -->
<item name="colorSecondary">@color/teal_200</item>
<item name="colorSecondaryVariant">@color/teal_700</item>
<item name="colorOnSecondary">@color/teal_700</item>
<!-- Status bar color. -->
<item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item>
<!-- Customize your theme here. -->
</style>
<!-- 토글 아이콘용-->
<style name="Widget.App.Button.OutlinedButton.IconOnly" parent="Widget.MaterialComponents.Button.OutlinedButton">
<item name="iconPadding">0dp</item>
<item name="android:insetTop">0dp</item>
<item name="android:insetBottom">0dp</item>
<item name="android:paddingLeft">12dp</item>
<item name="android:paddingRight">12dp</item>
<item name="android:minWidth">48dp</item>
<item name="android:minHeight">48dp</item>
</style>
</resources>4. 색상설정 Colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="pink500">#E91E63</color>
<color name="pink800">#AD1457</color>
<color name="red700">#D32F2F</color>
</resources>5. 메인화면 구성 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- 기본 버튼 -->
<com.google.android.material.button.MaterialButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="Basic" />
<!-- 텍스트 버튼 -->
<com.google.android.material.button.MaterialButton
style="@style/Widget.MaterialComponents.Button.TextButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="Text" />
<!-- 윤곽만 보이는 버튼 -->
<com.google.android.material.button.MaterialButton
style="@style/Widget.MaterialComponents.Button.OutlinedButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="Outlined"
app:rippleColor="@color/red700"
app:strokeColor="@color/teal_700" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<!-- 토글 -->
<com.google.android.material.button.MaterialButtonToggleGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp">
<Button
style="?attr/materialButtonOutlinedStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1" />
<Button
style="?attr/materialButtonOutlinedStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2" />
<Button
style="?attr/materialButtonOutlinedStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3" />
</com.google.android.material.button.MaterialButtonToggleGroup>
</LinearLayout>
<!-- 토글 아이콘 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<com.google.android.material.button.MaterialButtonToggleGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp">
<Button
style="@style/Widget.App.Button.OutlinedButton.IconOnly"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:icon="@drawable/ic_baseline_add_alert_24" />
<Button
style="@style/Widget.App.Button.OutlinedButton.IconOnly"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:icon="@drawable/ic_baseline_auto_delete_24" />
<Button
style="@style/Widget.App.Button.OutlinedButton.IconOnly"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:icon="@drawable/ic_baseline_error_24" />
</com.google.android.material.button.MaterialButtonToggleGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<!-- 라운드 버튼-->
<com.google.android.material.button.MaterialButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="Button"
app:backgroundTint="@color/red700"
app:cornerRadius="100dp" />
<!-- 동그라미 버튼 -->
<com.google.android.material.button.MaterialButton
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_marginLeft="15dp"
android:insetLeft="0dp"
android:insetTop="0dp"
android:insetRight="0dp"
android:insetBottom="0dp"
android:text="Button"
app:backgroundTint="@color/red700"
app:cornerRadius="100dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<!-- 네모 그라데이션 버튼-->
<com.google.android.material.button.MaterialButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:background="@drawable/gradient"
android:text="Button"
app:backgroundTintMode="screen" />
<!-- 둥근 그라데이션 버튼 -->
<com.google.android.material.button.MaterialButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:background="@drawable/rounded_gradient"
android:text="Button"
app:backgroundTintMode="screen" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="horizontal">
<!-- 앞에 아이콘 들어간 버튼-->
<com.google.android.material.button.MaterialButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="Button"
app:backgroundTintMode="src_over"
app:icon="@drawable/ic_baseline_add_alert_24" />
<!-- 뒤에 아이콘 들어간 버튼-->
<com.google.android.material.button.MaterialButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="Button"
app:backgroundTintMode="src_over"
app:icon="@drawable/ic_baseline_auto_delete_24"
app:iconGravity="end" />
</LinearLayout>
</LinearLayout>
5-1 아이콘 등록
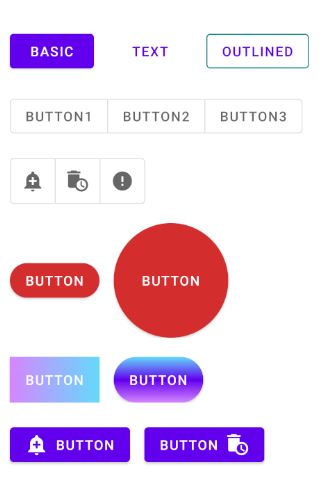
6. 실행화면

2021.12.03 - [안드로이드] - [안드로이드] BottomNavigationView 하단 탭 쉽게 만드는 방법 1-1
[안드로이드] BottomNavigationView 하단 탭 쉽게 만드는 방법 1-1
2020.12.09 - [안드로이드] - [안드로이드] 탭(Tab) 만들어 보기 [안드로이드] 탭(Tab) 만들어 보기 2020/06/05 - [안드로이드] - [안드로이드]탭(TAB) 선택시 색상지정 setTabTextColors 이번시간에는 탭화면을..
aries574.tistory.com
2021.12.03 - [안드로이드] - [안드로이드]BottomNavigationView 하단탭 쉽게 만드는 방법 1-2
[안드로이드]BottomNavigationView 하단탭 쉽게 만드는 방법 1-2
2021.12.03 - [안드로이드] - [안드로이드] BottomNavigationView 하단탭 쉽게 만드는 방법 1-1 [안드로이드] BottomNavigationView 하단탭 쉽게 만드는 방법 1-1 위의 이미지에서 게임, 앱, 영화,도서라는 부분을..
aries574.tistory.com
2021.07.28 - [안드로이드] - [안드로이드] 자동완성 텍스트뷰 쉽게 만드는 방법
[안드로이드] 자동완성 텍스트뷰 쉽게 만드는 방법
2021.07.23 - [안드로이드] - [안드로이드] 버튼 누르면 효과음(SoundPool) 나오게 하는 방법 [안드로이드] 버튼 누르면 효과음(SoundPool) 나오게 하는 방법 2021.07.11 - [안드로이드] - [안드로이드] 이미지
aries574.tistory.com
맘에 드셨다면
|
'안드로이드' 카테고리의 다른 글
| [안드로이드] 동적으로 스피너(Spinner)에 데이터 넣는 방법 (0) | 2021.12.11 |
|---|---|
| [안드로이드] TextView 클릭 시 효과(ripple)주는 방법 (0) | 2021.12.10 |
| [안드로이드] Material Design EditText 쉽게 만드는 방법 (0) | 2021.12.08 |
| [안드로이드]custom 타이틀바(titlebar) Toolbar 쉽게 만드는 방법 (2) | 2021.12.07 |
| [안드로이드] 상태바(statusbar), 타이틀바(titlebar) 색상 쉽게 바꾸는 방법 (0) | 2021.12.06 |





댓글 영역