고정 헤더 영역
상세 컨텐츠
본문
이번 시간에는 스피너를 내맘대로 바꿔보겠습니다.
미리 알아보자면 아이콘 넣기, 글씨색깔 바꾸기, 배경색상 바꾸기 정도 입니다.
1. 데이터 담을 클래스 만들기 (Fruit.java)
public class Fruit{
private String name; //과일이름
private int image; //과일 이미지
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImage() {
return image;
}
public void setImage(int image) {
this.image = image;
}
}
2. Spinner 화면 만들기 (item_fruit.xml)
layout -> new -> Layout Resource File

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/image"
android:layout_width="32dp"
android:layout_height="32dp"
android:src="@drawable/avocado" />
<TextView
android:id="@+id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_toRightOf="@+id/image"
android:text="Name"
android:textColor="@color/red700" />
</RelativeLayout>2-1 아이콘
2-2 색상
values -> colors.xml -> 아이템 추가
<color name="red700">#D32F2F</color><color name="teal_200">#FF03DAC5</color>3. Spinner 와 데이터를 연결해주는 Adapter 만들기 (FruitAdapter.java)
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class FruitAdapter extends BaseAdapter {
private Context context;
private List<Fruit> fruitList;
public FruitAdapter(Context context, List<Fruit> fruitList) {
this.context = context;
this.fruitList = fruitList;
}
@Override
public int getCount() {
return fruitList != null ? fruitList.size() : 0;
}
@Override
public Object getItem(int i) {
return fruitList.get(i);
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
View rootView = LayoutInflater.from(context)
.inflate(R.layout.item_fruit, viewGroup, false);
TextView textName = rootView.findViewById(R.id.name);
ImageView image = rootView.findViewById(R.id.image);
textName.setText(fruitList.get(i).getName());
image.setImageResource(fruitList.get(i).getImage());
return rootView;
}
}
4. Spinner Background 파일 만들기 (bg_spinner_fruit.xml)
res -> drawable -> new -> Drawable Resource File

<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<layer-list>
<item>
<shape android:shape="rectangle">
<solid android:color="@color/teal_200"/>
<padding android:right="12dp"
android:left="12dp"/>
<corners android:radius="4dp"/>
</shape>
</item>
<item
android:drawable="@drawable/ic_arrow_down"
android:gravity="end"/>
</layer-list>
</item>
</selector>5. 메인화면 구성 (activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
>
<Spinner
android:id="@+id/spinner_fruit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:background="@drawable/bg_spinner_fruit"
android:dropDownVerticalOffset="40dp"
/>
</LinearLayout>6. 메인코드 기능구현 (MainActivity.java)
import android.os.Bundle;
import android.widget.Spinner;
import androidx.appcompat.app.AppCompatActivity;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private Spinner spinner_fruit;
private FruitAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<Fruit> fruitList = new ArrayList<>();
Fruit Avocado = new Fruit();
Avocado.setName("Avocado");
Avocado.setImage(R.drawable.avocado);
fruitList.add(Avocado);
Fruit banana = new Fruit();
banana.setName("Banana");
banana.setImage(R.drawable.banana);
fruitList.add(banana);
Fruit coconut = new Fruit();
coconut.setName("Coconut");
coconut.setImage(R.drawable.coconut);
fruitList.add(coconut);
Fruit lemon = new Fruit();
lemon.setName("Lemon");
lemon.setImage(R.drawable.lemon);
fruitList.add(lemon);
spinner_fruit = findViewById(R.id.spinner_fruit);
adapter = new FruitAdapter(MainActivity.this, fruitList);
spinner_fruit.setAdapter(adapter);
}
}
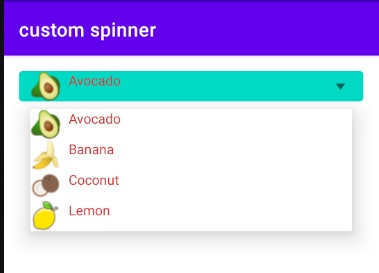
6. 실행화면

2021.12.10 - [안드로이드] - [안드로이드] TextView 클릭 시 효과(ripple)주는 방법
[안드로이드] TextView 클릭 시 효과(ripple)주는 방법
1. 이번 시간에는 텍스트뷰를 클릭 시에 효과를 주는 방법에 대하여 알아보겠습니다. 1. 테마 아이템 추가 themes.xml style태그 안에 아래 코드를 입력하시면 됩니다. @color/purple_200 2. 색상 정보 colors.
aries574.tistory.com
2021.12.09 - [안드로이드] - [안드로이드]Material Design Button 쉽게 만드는 방법
[안드로이드]Material Design Button 쉽게 만드는 방법
2021.12.08 - [안드로이드] - [안드로이드] Material Design EditText 쉽게 만드는 방법 [안드로이드] Material Design EditText 쉽게 만드는 방법 이번 시간에는 Material Design을 통해서 EditText를 깔끔하게..
aries574.tistory.com
2021.12.11 - [안드로이드] - [안드로이드] 동적으로 스피너(Spinner)에 데이터 넣는 방법
[안드로이드] 동적으로 스피너(Spinner)에 데이터 넣는 방법
이번 시간에는 셀렉트 박스, 콤보 박스라고 불리며, 안드로이드에서는 스피너(Spinner)를 미리 데이터를 넣어서 사용하는 게 아닌 사용자가 동적으로 데이터를 입력해서 보여주는 방법을 알아보
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드] Material Dialog [ Alert dialog , Simple dialog , Confirmation dialog ] 쉽게 만드는 방법 (0) | 2021.12.14 |
|---|---|
| [안드로이드] Material Dropdown menu 쉽게 만드는 방법 (0) | 2021.12.13 |
| [안드로이드] 동적으로 스피너(Spinner)에 데이터 넣는 방법 (0) | 2021.12.11 |
| [안드로이드] TextView 클릭 시 효과(ripple)주는 방법 (0) | 2021.12.10 |
| [안드로이드]Material Design Button 쉽게 만드는 방법 (0) | 2021.12.09 |





댓글 영역