고정 헤더 영역
상세 컨텐츠
본문
이번 시간에는 Material Design을 통해서 EditText를 깔끔하게
만들어 보도록 하겠습니다.
1. 라이브러리 등록
build.gradle(Module:프로젝트명:app)
dependencies 괄호 안에 아래 코드를 넣어주시면 됩니다.
implementation 'com.google.android.material:material:1.4.0'2020.12.19 - [안드로이드] - [안드로이드]라이브러리 찾아 등록하는 방법
[안드로이드]라이브러리 찾아 등록하는 방법
2020/12/18 - [안드로이드] - [안드로이드]TextSwitcher 글자변환 애니메이션 만들어보기 이번 시간에는 안드로이드 개발을 하면서 원하는 기능을 쓰기 위해 라이브러리를 찾아서 등록하는 방법을 알아
aries574.tistory.com
2. 테마 수정 themes.xml
( res -> value -> themes)
style 태그 속성 parent를 아래 코드로 변경해주시면 됩니다.
<style name="Theme.MaterialExam" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
3. 메인화면 구성 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 이름 -->
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/username_textInputLayout"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Name"
android:padding="10dp"
app:counterEnabled="true"
app:counterMaxLength="20"
app:endIconMode="clear_text"
app:helperText="필수입력"
app:helperTextTextColor="@color/red700"
app:startIconDrawable="@drawable/ic_account_box">
<androidx.appcompat.widget.AppCompatEditText
android:id="@+id/username_textField"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:maxLength="21" />
</com.google.android.material.textfield.TextInputLayout>
<!-- 비밀번호 -->
<com.google.android.material.textfield.TextInputLayout
android:id="@+id/password_textInputLayout"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/username_textInputLayout"
android:hint="Password"
android:padding="10dp"
app:endIconMode="password_toggle"
app:helperText="필수입력"
app:helperTextTextColor="@color/red700"
app:startIconDrawable="@drawable/ic_lock">
<androidx.appcompat.widget.AppCompatEditText
android:id="@+id/password_textField"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
/>
</com.google.android.material.textfield.TextInputLayout>
</RelativeLayout>
3-1 TextInputLayout 태그 속성 설명
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox" : EditText 박스 형태로 보여준다.
hint : 도움말 표시
counterEnable: 글자수를 세어준다.
counterMaxLength: 최대 글자수를 지정해준다.
endIconMode="clear_text" : 입력한 글자를 한 번에 지울 수 있는 아이콘 생성
endIconMode="password_toggle" : 비밀번호를 보여주는 기능 아이콘 생성
helperText: EditText 밑에 도움말 표시
helperTextTextColor: helperText 색상 지정
startIconDrawable: EditText 안의 맨 앞에 아이콘을 보여준다.
3-2 아이콘 다운로드
3-3 @color 색상
res -> values -> colors.xml
<color name ="red700">#D32F2F</color>
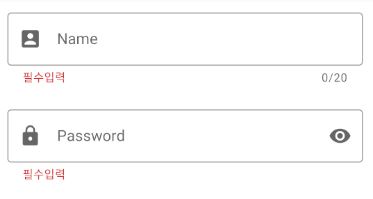
4. 실행화면

2020.05.28 - [안드로이드] - [안드로이드] 포커스이벤트 setOnFocusChangeListener
[안드로이드] 포커스이벤트 setOnFocusChangeListener
입력창에 숫자가 들어가는 경우, 포커스가 가 있는 경우와 아닌 경우 동작을 주고 싶을때 쓸 수 있는 이벤트를 알려드립니다. [예제] EditText 를 2개 만듭니다. 첫 번째 EditText 에 포커스가 가 있
aries574.tistory.com
2021.01.15 - [안드로이드] - [안드로이드] TextToSpeech 텍스트(Text)를 음성으로 전환시켜주는 방법
[안드로이드] TextToSpeech 텍스트(Text)를 음성으로 전환시켜주는 방법
2021/01/11 - [안드로이드] - [안드로이드] 동적 메뉴(ActionMode) 만들어 보기 2021/01/12 - [안드로이드] - [안드로이드] 카메라(Camera) 사진(Image) 찍고 가져오기 2021/01/13 - [안드로이드] - [안드로이드]..
aries574.tistory.com
2020.12.21 - [안드로이드] - [안드로이드]기본 아이콘 쉽게 가져오는 방법
[안드로이드]기본 아이콘 쉽게 가져오는 방법
2020/12/20 - [안드로이드] - [안드로이드]ViewFlipper 화면전환 쉽게 만드는법 이번 시간에는 기본 아이콘 가져오는 방법을 알아보겠습니다. ImageView를 통해서 안드로이드스튜디오에서 기본으로 제공
aries574.tistory.com
맘에 드셨다면
|
'안드로이드' 카테고리의 다른 글
| [안드로이드] TextView 클릭 시 효과(ripple)주는 방법 (0) | 2021.12.10 |
|---|---|
| [안드로이드]Material Design Button 쉽게 만드는 방법 (0) | 2021.12.09 |
| [안드로이드]custom 타이틀바(titlebar) Toolbar 쉽게 만드는 방법 (2) | 2021.12.07 |
| [안드로이드] 상태바(statusbar), 타이틀바(titlebar) 색상 쉽게 바꾸는 방법 (0) | 2021.12.06 |
| [안드로이드]BottomNavigationView 하단탭 쉽게 만드는 방법 1-2 (6) | 2021.12.03 |





댓글 영역