고정 헤더 영역
상세 컨텐츠
본문
이번 시간에는 안드로이드 화면에서
상태바와 타이틀바의 색상을
쉽게 바꾸는 방법을 알아보겠습니다.

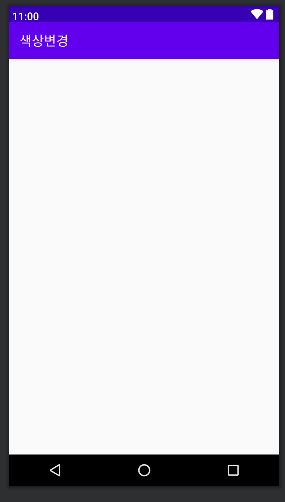
안드로이드에서 프로젝트를 만들면
기본으로 나오는 화면이 위의 화면입니다.
시간이 표시되는 상태바와 타이틀바의
색깔은 왜 저렇게 나오는 걸까요?
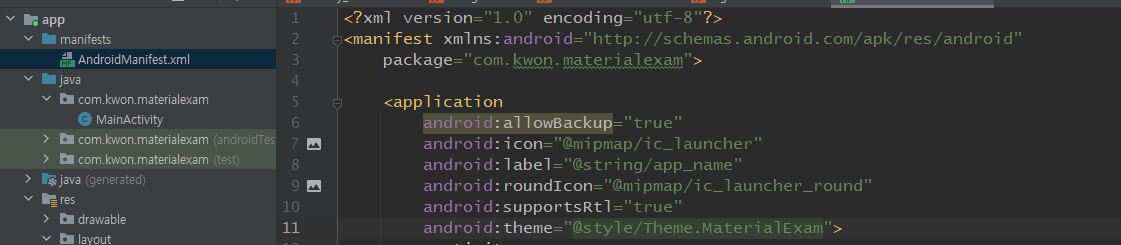
1. AndroidManifest.xml
manifests 폴더 아래 AndroidManifest.xml 파일을 열어보면
android:theme="@style/Theme.프로젝트명" 으로 설정이 되어있습니다.

그럼 저 Theme.프로젝트명은 어디 있는가 하면 컨트롤 누른 상태에서
android:theme="@style/Theme.프로젝트명" 부분을 갖다되면 위치를 알려줍니다.
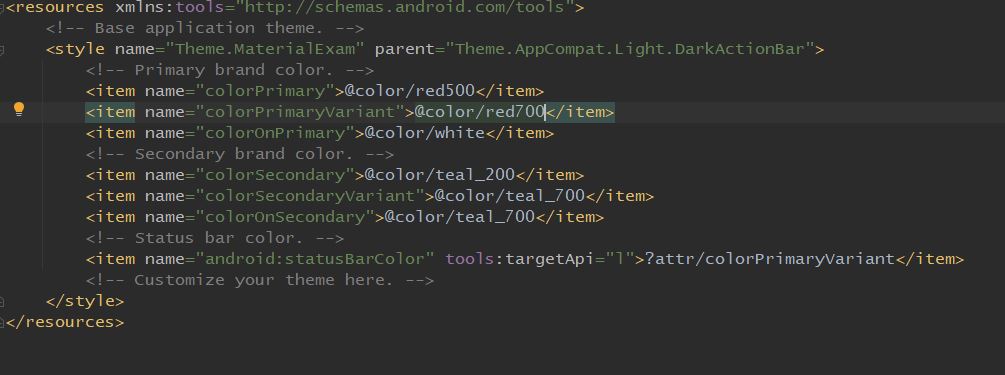
2. themes.xml
res -> values -> themes 에 themes.xml 파일이 있습니다.
저 같은 경우는 최신 버전이라서
위치가 이렇지만 구버전이라면 res -> values -> styles.xml
파일에 설정이 되어있을 것입니다.

item 이름이 colorPrimary 라고 되어있는 태그가 타이틀바의 색상을 정해주고 있고,
item 이름이 colorPrimaryVariant 라고 되어있는 태그가 상태바의 색상을 정해주고 있습니다.
https://material.io/design/color/the-color-system.html#tools-for-picking-colors
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io

위의 링크를 들어가시면
위의 색상표가 있습니다.
원하시는 색상을 갖다 쓰실 수 있습니다.
상태바가 타이틀바 보다 진한 색상을
쓰기 때문에, 예를 들어 레드로 하고 싶으면
상태바는 레드 700, 타이틀바는 레드 500
이런 식으로 하시면 아래와 같이 색상을
쉽게 바꿀 수 있습니다.
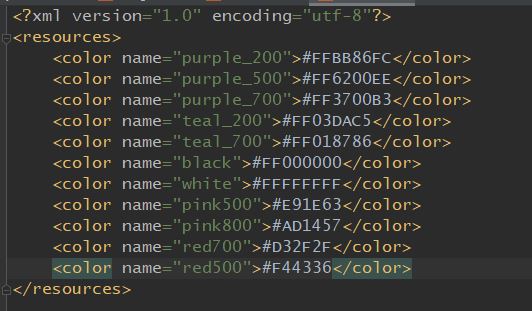
3. colors.xml 색상 등록하기
item 태그를 보시면 아시겠지만 색상들이 @color/이름으로 정해져 있다는 걸
아실 수 있습니다. 새로운 색상을 쓰시고 싶다면 res -> values -> colors.xml
파일에 등록하시면 됩니다.
red700, red500 을 등록했습니다.

themes.xml 에서 위의 등록한 색상을
쓰시면 됩니다.

그러면 아래와 같이 상태바와 타이틀바가 변경된 것을 보실 수 있습니다.

이상 상태바, 타이틀바 색상 쉽게 바꾸는 방법을 알아보았습니다.
2021.12.03 - [안드로이드] - [안드로이드] BottomNavigationView 하단 탭 쉽게 만드는 방법 1-1
[안드로이드] BottomNavigationView 하단 탭 쉽게 만드는 방법 1-1
2020.12.09 - [안드로이드] - [안드로이드] 탭(Tab) 만들어 보기 [안드로이드] 탭(Tab) 만들어 보기 2020/06/05 - [안드로이드] - [안드로이드]탭(TAB) 선택시 색상지정 setTabTextColors 이번시간에는 탭화면을..
aries574.tistory.com
2021.12.03 - [안드로이드] - [안드로이드]BottomNavigationView 하단탭 쉽게 만드는 방법 1-2
[안드로이드]BottomNavigationView 하단탭 쉽게 만드는 방법 1-2
2021.12.03 - [안드로이드] - [안드로이드] BottomNavigationView 하단탭 쉽게 만드는 방법 1-1 [안드로이드] BottomNavigationView 하단탭 쉽게 만드는 방법 1-1 위의 이미지에서 게임, 앱, 영화,도서라는 부분을..
aries574.tistory.com
맘에 드셨다면 공감 부탁드려요문의 댓글 환영합니다. |
'안드로이드' 카테고리의 다른 글
| [안드로이드] Material Design EditText 쉽게 만드는 방법 (0) | 2021.12.08 |
|---|---|
| [안드로이드]custom 타이틀바(titlebar) Toolbar 쉽게 만드는 방법 (2) | 2021.12.07 |
| [안드로이드]BottomNavigationView 하단탭 쉽게 만드는 방법 1-2 (6) | 2021.12.03 |
| [안드로이드] BottomNavigationView 하단 탭 쉽게 만드는 방법 1-1 (0) | 2021.12.03 |
| [안드로이드][오류메시지] The minCompileSdk (31) specified in adependency's AAR metadata 해결방법 (0) | 2021.12.03 |





댓글 영역