고정 헤더 영역
상세 컨텐츠
본문

이번 시간에는 텍스트뷰 커스텀 하는 방법을 알아보겠습니다.
목차
1. 실행 화면
2. 텍스트 스타일링
3. 텍스트 정렬
4. 텍스트뷰 가로, 세로
5. 텍스트 글자 간격
6. 텍스트 줄 간격
7. 텍스트 최대 줄 개수
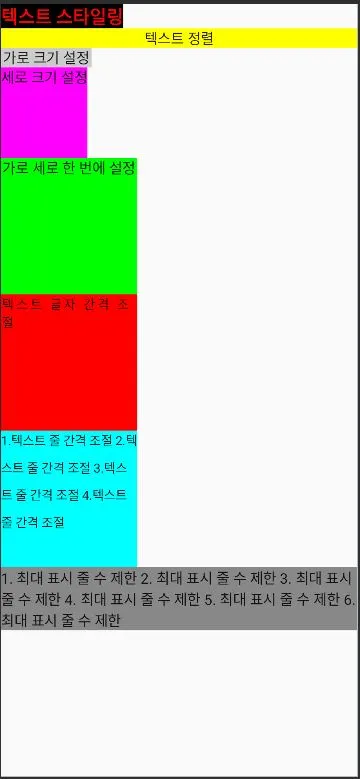
1. 실행 화면

2. 텍스트 스타일링
1. 설명
color: 텍스트 색상
fontSize: 텍스트 크기
fontWeight: 텍스트 굵기
background: 배경 색상
Text(
text = "텍스트 스타일링",
style = TextStyle(
color = Color.Red,
fontSize = 20.sp,
fontWeight = FontWeight.Bold
),
modifier = Modifier.background(Color.Black)
)
3. 텍스트 정렬
- 설명
textAlign: 정렬 [ Start(왼쪽), Center(가운데), End(오른쪽)
fillMaxWidth: 가로 크기 최대
Text(
text = "텍스트 정렬",
textAlign = TextAlign.Center,
modifier = Modifier
.fillMaxWidth()
.background(Color.Yellow)
)
4. 텍스트뷰 가로, 세로
- 설명
width: 가로 크기
Text(
text = "가로 크기 설정",
textAlign = TextAlign.Center,
modifier = Modifier
.width(100.dp)
.background(Color.LightGray)
)height: 세로 크기
Text(
text = "세로 크기 설정",
textAlign = TextAlign.Center,
modifier = Modifier
.height(100.dp)
.background(Color.Magenta)
)size: 가로, 세로 크기
Text(
text = "가로 세로 한 번에 설정",
textAlign = TextAlign.Center,
modifier = Modifier
.size(150.dp)
.background(Color.Green)
)
5. 텍스트 글자 간격
- 설명
letterSpacing: 글자 간격
Text(
text = "텍스트 글자 간격 조절",
style = TextStyle(letterSpacing = 0.2.em),
modifier = Modifier
.size(150.dp)
.background(Color.Red)
)
6. 텍스트 줄 간격
- 설명
lineHeight: 줄 간격
Text(
text = "1.텍스트 줄 간격 조절 2.텍스트 줄 간격 조절 3.텍스트 줄 간격 조절 4.텍스트 줄 간격 조절",
style = TextStyle(lineHeight = 30.sp),
modifier = Modifier
.size(150.dp)
.background(Color.Cyan)
)
7. 텍스트 최대 줄 개수
- 설명
maxLine: 최대 줄 개수
Text(text = "1. 최대 표시 줄 수 제한 2. 최대 표시 줄 수 제한 3. 최대 표시 줄 수 제한 4. 최대 표시 줄 수 제한 5. 최대 표시 줄 수 제한 6. 최대 표시 줄 수 제한",
maxLines = 3,
modifier = Modifier.background(Color.Gray)
)
2023.06.12 - [안드로이드] - [안드로이드 코틀린] Compose - 클릭 이벤트(Click Event)와 메시지(Toast) 알림
[안드로이드 코틀린] Compose - 클릭 이벤트(Click Event)와 메시지(Toast) 알림
이번 시간에는 클릭 이벤트(Click Event) 설정과 메시지(Toast) 알림 설정하는 방법을 알아보겠습니다. 목차 1. 실행 화면 2. 메시지 함수 3. 버튼 클릭 컴포저블 4. 이미지 클릭 컴포저블 5. 텍스트 클릭
aries574.tistory.com
2023.06.05 - [안드로이드] - [안드로이드 코틀린] Compose - 박스 모양(shape) 변경과 외곽선(border) 주는 방법
[안드로이드 코틀린] Compose - 박스 모양(shape) 변경과 외곽선(border) 주는 방법
이번 시간에는 박스(Box)를 통해 모양(shape) 변경과 외곽선(shape) 주는 방법을 알아보겠습니다. 목차 1. 미리 보기 2. 박스 함수 3. 모양 변경(shape) 4. 외곽선 설정(border) 5. 전체 코드 1. 미리 보기 2. 박
aries574.tistory.com
2023.05.29 - [안드로이드] - [안드로이드 코틀린] Compose Modifier - 크기, 간격, 가중치 설정하는 방법
[안드로이드 코틀린] Compose Modifier - 크기, 간격, 가중치 설정하는 방법
이번 시간에는 Modifier(수정자)를 사용해서 컴포저블 크기, 간격, 가중치 설정하는 방법을 알아보겠습니다. 목차 1. 크기 2. 간격 3. 가중치 1. 크기 1-1 너비, 높이 최대 - fillMaxSize(): 너비, 높이 최대
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드 코틀린] Compose - 버튼 클릭해서 숫자 카운트 하는 방법 (0) | 2023.06.26 |
|---|---|
| [안드로이드 코틀린] Compose - 클릭 이벤트(Click Event)와 메시지(Toast) 알림 (0) | 2023.06.12 |
| [안드로이드 코틀린] Compose - 박스 모양(shape) 변경과 외곽선(border) 주는 방법 (0) | 2023.06.05 |
| [안드로이드 코틀린] Compose Modifier - 크기, 간격, 가중치 설정하는 방법 (0) | 2023.05.29 |
| [안드로이드 코틀린] Compose LazyColumn - 간단한 리스트 보여주는 방법 (0) | 2023.05.22 |





댓글 영역