고정 헤더 영역
상세 컨텐츠
본문

이번 시간에는 클릭 이벤트(Click Event) 설정과 메시지(Toast) 알림 설정하는 방법을 알아보겠습니다.
목차
1. 실행 화면
2. 메시지 함수
3. 버튼 클릭 컴포저블
4. 이미지 클릭 컴포저블
5. 텍스트 클릭 컴포저블
6. 박스 클릭 컴포저블
7. 전체 코드
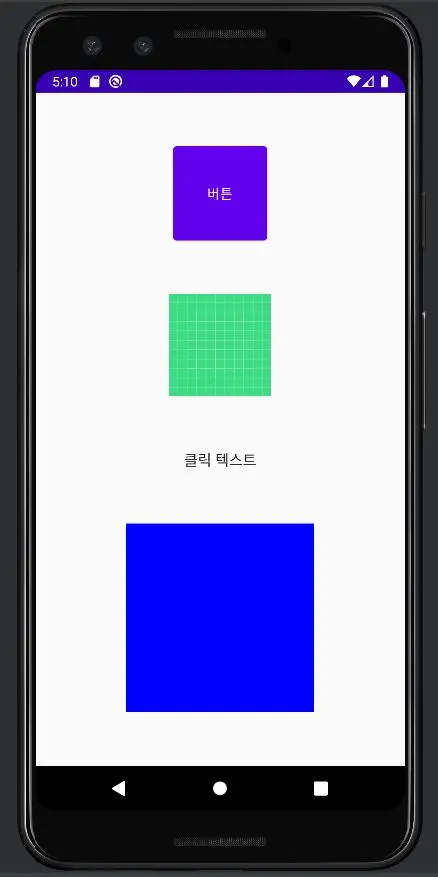
1. 실행 화면

2. 메시지 함수
- 설명
1. context: Context 정보
2. message: 메시지 내용
3. Toast.LENGTH_SHORT: 메시지 지속 시간
fun customToast(context:Context, message: String){
Toast.makeText(context, message, Toast.LENGTH_SHORT).show()
}
3. 버튼 클릭 컴포저블
- 설명
1. LocalContext.current: context 정보 가져오기
2. Modifier.size(100.dp): 가로, 세로 크기 설정
3. onClick: 클릭 이벤트 설정
@Composable
fun ButtonClick(){
val context = LocalContext.current
Button(
modifier = Modifier.size(100.dp),
onClick = { customToast(context, "버튼 클릭") })
{
Text(text = "버튼")
}
}
4. 이미지 클릭 컴포저블
- 설명
1. painter: 이미지 설정
2. painterResource: 이미지 위치 설정
3. contentDescription: 이미지 설명
4. Modifier.clickable: 클릭 이벤트 설정
@Composable
fun ImageClick(){
val context = LocalContext.current
Image(
painter = painterResource(id = R.drawable.ic_launcher_background),
contentDescription = "이미지",
modifier = Modifier.clickable { customToast(context, "이미지 클릭") }
)
}
5. 텍스트 클릭 컴포저블
- 설명
1. text: 텍스트 설정
@Composable
fun TextClick(){
val context = LocalContext.current
Text(
text = "클릭 텍스트",
modifier = Modifier.clickable { customToast(context, "텍스트 클릭") }
)
}6. 박스 클릭 컴포저블
@Composable
fun BoxClick(){
val context = LocalContext.current
Box(modifier = Modifier
.size(200.dp)
.background(Color.Blue)
.clickable { customToast(context, "박스 클릭") }
)
}
7. 전체 코드
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ComposeSampleTheme {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.SpaceEvenly,
horizontalAlignment = Alignment.CenterHorizontally
) {
ButtonClick()
ImageClick()
TextClick()
BoxClick()
}
}
}
}
}
fun customToast(context:Context, message: String){
Toast.makeText(context, message, Toast.LENGTH_SHORT).show()
}
@Composable
fun ButtonClick(){
val context = LocalContext.current
Button(
modifier = Modifier.size(100.dp),
onClick = { customToast(context, "버튼 클릭") })
{
Text(text = "버튼")
}
}
@Composable
fun ImageClick(){
val context = LocalContext.current
Image(
painter = painterResource(id = R.drawable.ic_launcher_background),
contentDescription = "이미지",
modifier = Modifier.clickable { customToast(context, "이미지 클릭") }
)
}
@Composable
fun TextClick(){
val context = LocalContext.current
Text(
text = "클릭 텍스트",
modifier = Modifier.clickable { customToast(context, "텍스트 클릭") }
)
}
@Composable
fun BoxClick(){
val context = LocalContext.current
Box(modifier = Modifier
.size(200.dp)
.background(Color.Blue)
.clickable { customToast(context, "박스 클릭") }
)
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
ComposeSampleTheme {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.SpaceEvenly,
horizontalAlignment = Alignment.CenterHorizontally
) {
ButtonClick()
ImageClick()
TextClick()
BoxClick()
}
}
}
2023.06.05 - [안드로이드] - [안드로이드 코틀린] Compose - 박스 모양(shape) 변경과 외곽선(border) 주는 방법
[안드로이드 코틀린] Compose - 박스 모양(shape) 변경과 외곽선(border) 주는 방법
이번 시간에는 박스(Box)를 통해 모양(shape) 변경과 외곽선(shape) 주는 방법을 알아보겠습니다. 목차 1. 미리 보기 2. 박스 함수 3. 모양 변경(shape) 4. 외곽선 설정(border) 5. 전체 코드 1. 미리 보기 2. 박
aries574.tistory.com
2023.05.29 - [안드로이드] - [안드로이드 코틀린] Compose Modifier - 크기, 간격, 가중치 설정하는 방법
[안드로이드 코틀린] Compose Modifier - 크기, 간격, 가중치 설정하는 방법
이번 시간에는 Modifier(수정자)를 사용해서 컴포저블 크기, 간격, 가중치 설정하는 방법을 알아보겠습니다. 목차 1. 크기 2. 간격 3. 가중치 1. 크기 1-1 너비, 높이 최대 - fillMaxSize(): 너비, 높이 최대
aries574.tistory.com
2023.05.22 - [안드로이드] - [안드로이드 코틀린] Compose LazyColumn - 간단한 리스트 보여주는 방법
[안드로이드 코틀린] Compose LazyColumn - 간단한 리스트 보여주는 방법
안녕하세요. 이번 시간에는 LazyColumn를 통해서 정보를 리스트로 보여주는 방법에 대하여 알아보겠습니다. RecyclerView를 사용했던 xml 방식보다 훨씬 쉽게 구현할 수 있다는 사실을 알 수 있습니다.
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드 코틀린] Compose - 버튼 클릭해서 숫자 카운트 하는 방법 (0) | 2023.06.26 |
|---|---|
| [안드로이드 코틀린] Compose - 커스텀 텍스트뷰 만드는 방법 (0) | 2023.06.19 |
| [안드로이드 코틀린] Compose - 박스 모양(shape) 변경과 외곽선(border) 주는 방법 (0) | 2023.06.05 |
| [안드로이드 코틀린] Compose Modifier - 크기, 간격, 가중치 설정하는 방법 (0) | 2023.05.29 |
| [안드로이드 코틀린] Compose LazyColumn - 간단한 리스트 보여주는 방법 (0) | 2023.05.22 |





댓글 영역