고정 헤더 영역
상세 컨텐츠
본문

이번 시간에는 Modifier(수정자)를 사용해서 컴포저블 크기, 간격, 가중치 설정하는 방법을 알아보겠습니다.
목차
1. 크기
2. 간격
3. 가중치
1. 크기
1-1 너비, 높이 최대
- fillMaxSize(): 너비, 높이 최대 설정
Box(modifier = Modifier.fillMaxSize()){
Box(modifier = Modifier
.background(Color.Green)
.fillMaxSize()
)
}
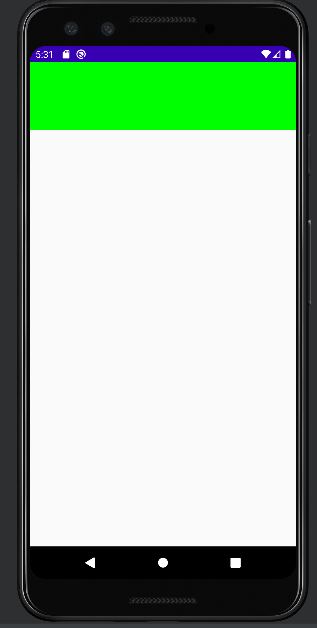
1-2 너비 최대, 높이 사용자 정의
- fillMaxWidth: 너비 최대
- height: 높이 설정
Box(modifier = Modifier.fillMaxSize()){
Box(modifier = Modifier
.background(Color.Green)
.fillMaxWidth()
.height(100.dp)
)
}
1-3 높이 최대, 너비 사용자 정의
- fillMaxHeight: 높이 최대
- width: 너비 설정
Box(modifier = Modifier.fillMaxSize()){
Box(modifier = Modifier
.background(Color.Green)
.fillMaxHeight()
.width(100.dp)
)
}
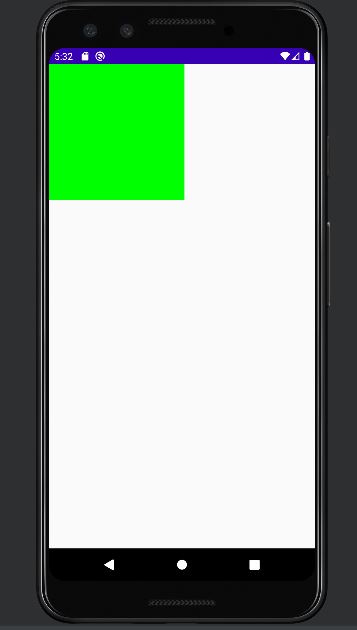
1-4 높이(사용자 정의), 너비(사용자, 정의)
- width: 너비 설정
- height: 높이 설정
Box(modifier = Modifier.fillMaxSize()){
Box(modifier = Modifier
.background(Color.Green)
.width(200.dp)
.height(200.dp)
)
}- size(너비 설정, 높이 설정)
Box(modifier = Modifier.fillMaxSize()){
Box(modifier = Modifier
.background(Color.Green)
.size(width = 200.dp, height = 200.dp)
)
}
2. 간격
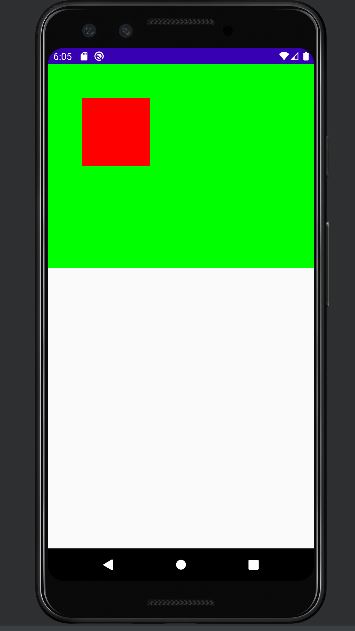
2-1 전체 간격
- padding( all = 전체 간격 설정)
Box(modifier = Modifier
.fillMaxSize()
){
Box(modifier = Modifier
.background(Color.Green)
.fillMaxWidth()
.height(300.dp)
.padding(all = 50.dp)
){
Box(modifier = Modifier
.background(Color.Red)
.size(width = 100.dp, height = 100.dp)
)
}
}
2-2 부분 간격
- start = 왼쪽 간격
- top = 상단 간격
- bottom = 하단 간격
- end = 오른쪽 간격
Box(modifier = Modifier
.fillMaxSize()
){
Box(modifier = Modifier
.background(Color.Green)
.fillMaxWidth()
.height(300.dp)
.padding(start = 50.dp)
){
Box(modifier = Modifier
.background(Color.Red)
.size(width = 100.dp, height = 100.dp)
)
}
}

3. 가중치
3-1 똑같은 비중
- 2개의 박스 1f로 설정하면 1:1 비율로 같은 크기 설정
Column(modifier = Modifier
.fillMaxSize()
) {
Box(modifier = Modifier
.background(Color.Red)
.weight(1f)
.fillMaxWidth()
)
Box(modifier = Modifier
.background(Color.Green)
.weight(1f)
.fillMaxWidth()
)
}
3-2 2:1 비중
- 하나는 2f, 하나는 1f 설정하면 총 3칸 크기 설정
- 2f는 2칸, 1f는 1칸 차지
Column(modifier = Modifier
.fillMaxSize()
) {
Box(modifier = Modifier
.background(Color.Red)
.weight(2f)
.fillMaxWidth()
)
Box(modifier = Modifier
.background(Color.Green)
.weight(1f)
.fillMaxWidth()
)
}
2023.05.22 - [안드로이드] - [안드로이드 코틀린] Compose LazyColumn - 간단한 리스트 보여주는 방법
[안드로이드 코틀린] Compose LazyColumn - 간단한 리스트 보여주는 방법
안녕하세요. 이번 시간에는 LazyColumn를 통해서 정보를 리스트로 보여주는 방법에 대하여 알아보겠습니다. RecyclerView를 사용했던 xml 방식보다 훨씬 쉽게 구현할 수 있다는 사실을 알 수 있습니다.
aries574.tistory.com
2023.05.15 - [안드로이드] - [안드로이드 코틀린] Compose 레이아웃 - Box 요소 겹치기
[안드로이드 코틀린] Compose 레이아웃 - Box 요소 겹치기
이번 시간에는 요소들을 겹치게 하는 Box에 대하여 알아보겠습니다. 목차 1. 샘플 박스 만들기 2. 미리 보기 3. Column 사용 방법 1. 샘플 박스 만들기 - 설명 - DummyBox(color: Color, dp: Dp) 색상과 크기를
aries574.tistory.com
2023.05.08 - [안드로이드] - [안드로이드 코틀린] Compose 레이아웃 - Column 세로 정렬하는 방법
[안드로이드 코틀린] Compose 레이아웃 - Column 세로 정렬하는 방법
안녕하세요. 이번 시간에는 컴포넌트들을 세로 정렬하는 Column에 대하여 알아보겠습니다. 목차 1. 샘플 박스 만들기 2. 미리 보기 3. Column 사용 방법 1. 샘플 박스 만들기 - 설명 - background 배경색상
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드 코틀린] Compose - 클릭 이벤트(Click Event)와 메시지(Toast) 알림 (0) | 2023.06.12 |
|---|---|
| [안드로이드 코틀린] Compose - 박스 모양(shape) 변경과 외곽선(border) 주는 방법 (0) | 2023.06.05 |
| [안드로이드 코틀린] Compose LazyColumn - 간단한 리스트 보여주는 방법 (0) | 2023.05.22 |
| [안드로이드 코틀린] Compose 레이아웃 - Box 요소 겹치기 (0) | 2023.05.15 |
| [안드로이드 코틀린] Compose 레이아웃 - Column 세로 정렬하는 방법 (0) | 2023.05.08 |





댓글 영역