고정 헤더 영역
상세 컨텐츠
본문

안녕하세요.
이번 시간에는 컴포넌트들을 세로 정렬하는 Column에 대하여 알아보겠습니다.
목차
1. 샘플 박스 만들기
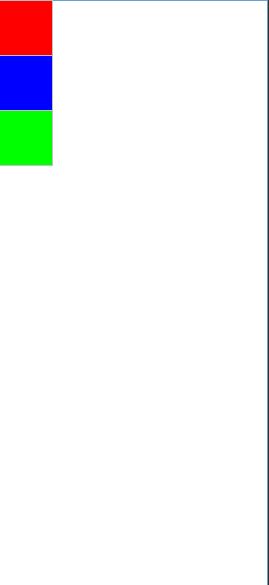
2. 미리 보기
3. Column 사용 방법
1. 샘플 박스 만들기
- 설명
- background
배경색상 설정
- size(80.dp)
가로, 세로 길이 80으로 설정
@Composable
fun DummyBox(color: Color){
Box(modifier = Modifier
.background(color)
.size(80.dp)
)
}2. 미리 보기
- 설명
- background(색상)
배경색상 설정
- fillMaxSize()
전체 화면 꽉 차게 설정
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
ComposeSampleTheme {
Column(
modifier = Modifier
.background(Color.White)
.fillMaxSize()
) {
DummyBox(Color.Red)
DummyBox(Color.Blue)
DummyBox(Color.Green)
}
}
}
3. Column 사용 방법
3-1 컴포넌트 정렬 - verticalArrangement
- 설명
- verticalArrangement = Arrangement.Top
컴포넌트 위쪽으로 정렬
- verticalArrangement = Arrangement.Center
컴포넌트 중간으로 정렬
- verticalArrangement = Arrangement.Bottom
컴포넌트 아래쪽으로 정렬
- verticalArrangement = Arrangement.SpaceAround
컴포넌트 간의 동일한 간격 주기(양쪽 끝 간격은 컴포넌트 간의 간격 절반
- verticalArrangement = Arrangement.SpaceBetween
컴포넌트간의 간격 주기(양쪽 끝 간격 없음)
- verticalArrangement = Arrangement.SpaceEvenly
컴포넌트간의 간격과 양쪽 끝 간격 동일
Column(
modifier = Modifier
.background(Color.White)
.fillMaxSize(),
verticalArrangement = Arrangement.Top
) {
DummyBox(Color.Red)
DummyBox(Color.Blue)
DummyBox(Color.Green)
}
3-2 컴포넌트 위치 - horizontalAlignment
- 설명
- horizontalAlignment = Alignment.Start
세로 정렬된 컴포넌트 가로 위치를 왼쪽으로 이동
- horizontalAlignment = Alignment.CenterHorizontally
세로 정렬된 컴포넌트 가로 위치를 중간으로 이동
- horizontalAlignment = Alignment.End
세로 정렬된 컴포넌트 가로 위치를 오른쪽으로 이동
Column(
modifier = Modifier
.background(Color.White)
.fillMaxSize(),
horizontalAlignment = Alignment.Start
) {
DummyBox(Color.Red)
DummyBox(Color.Blue)
DummyBox(Color.Green)
}
2023.04.24 - [안드로이드] - [안드로이드 코틀린] Compose 기본앱으로 xml UI와 차이점 알아보기
[안드로이드 코틀린] Compose 기본앱으로 xml UI와 차이점 알아보기
안녕하세요. 이번 시간에는 안드로이드에서 권장하는 UI도구 Compose를 이용해서 간단한 프로젝트를 만들어보고, 기존의 xml과 차이점을 가볍게 알아보겠습니다. 목차1. Compose 프로젝트 만들기2. Xml
aries574.tistory.com
2023.05.01 - [안드로이드] - [안드로이드 코틀린] Compose 레이아웃 - Row 가로 정렬하는 방법
[안드로이드 코틀린] Compose 레이아웃 - Row 가로 정렬하는 방법
안녕하세요. 이번 시간에는 컴포넌트들을 가로 정렬하는 Row에 대하여 알아보겠습니다. 목차 1. 샘플 박스 만들기 2. 미리 보기 3. Row 사용 방법 1. 샘플 박스 만들기 - 설명 - background 배경색상 설정
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드 코틀린] Compose LazyColumn - 간단한 리스트 보여주는 방법 (0) | 2023.05.22 |
|---|---|
| [안드로이드 코틀린] Compose 레이아웃 - Box 요소 겹치기 (0) | 2023.05.15 |
| [안드로이드 코틀린] Compose 레이아웃 - Row 가로 정렬하는 방법 (0) | 2023.05.01 |
| [안드로이드 코틀린] Compose 기본앱으로 xml UI와 차이점 알아보기 (0) | 2023.04.24 |
| [안드로이드 코틀린] Navigation component part6 - 애니메이션 화면 변경하는 방법 (0) | 2022.12.20 |





댓글 영역