고정 헤더 영역
상세 컨텐츠
본문

안녕하세요.
이번 시간에는 안드로이드에서 권장하는 UI도구 Compose를 이용해서
간단한 프로젝트를 만들어보고, 기존의 xml과 차이점을 가볍게 알아보겠습니다.
목차
1. Compose 프로젝트 만들기
2. Xml vs Compose 차이점
1. Compose 프로젝트 만들기
- 설명 -
1. Xml 버전: Empty Activity를 선택
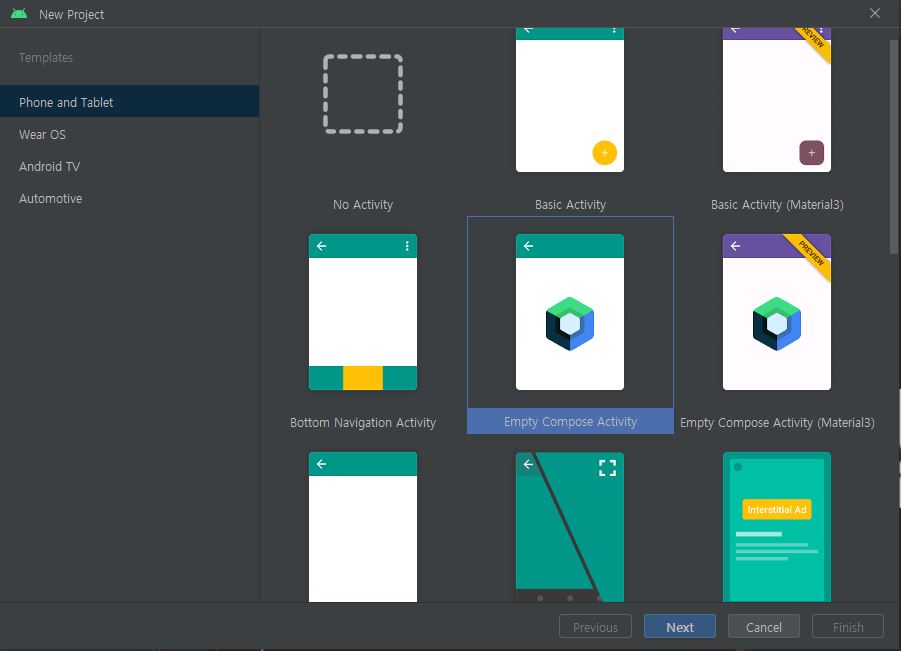
2. Compose 버전 : Empty Compose Activity 선택
New Project -> Empty Compose Activity

2. Xml vs Compose 차이점
- 설명 -
1. 화면 구성
- Xml 버전: 기능은 클래스, 화면은 xml
MainActivity.kt(기능)
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}activity_main.xml(화면)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
- Compose 버전: 클래스에서 기능과 화면 통합 구성
MainActivity.kt(기능, 화면)
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
ComposeSampleTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
ComposeSampleTheme {
Greeting("Android")
}
}
반응형
2. 화면 미리보기
- xml 버전: xml 미리 보기 기능
- Compose 버전: @Preview 어노테이션 설정된 함수에서 해당 UI 함수 호출
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
ComposeSampleTheme {
Greeting("Android")
}
}
반응형
'안드로이드' 카테고리의 다른 글
| [안드로이드 코틀린] Compose 레이아웃 - Column 세로 정렬하는 방법 (0) | 2023.05.08 |
|---|---|
| [안드로이드 코틀린] Compose 레이아웃 - Row 가로 정렬하는 방법 (0) | 2023.05.01 |
| [안드로이드 코틀린] Navigation component part6 - 애니메이션 화면 변경하는 방법 (0) | 2022.12.20 |
| [안드로이드 코틀린] Navigation component part5 - 프래그먼트 간에객체 쉽게 보내는 방법 (0) | 2022.12.19 |
| [안드로이드 코틀린] Navigation component part4 - 프래그먼트 간에 데이터 쉽게 보내는 방법 (0) | 2022.12.09 |





댓글 영역