고정 헤더 영역
상세 컨텐츠
본문

이번 시간부터 코틀린 버전 커스텀 달력을
만들어보겠습니다. 이번 포스팅은 화면 구성입니다.
목차
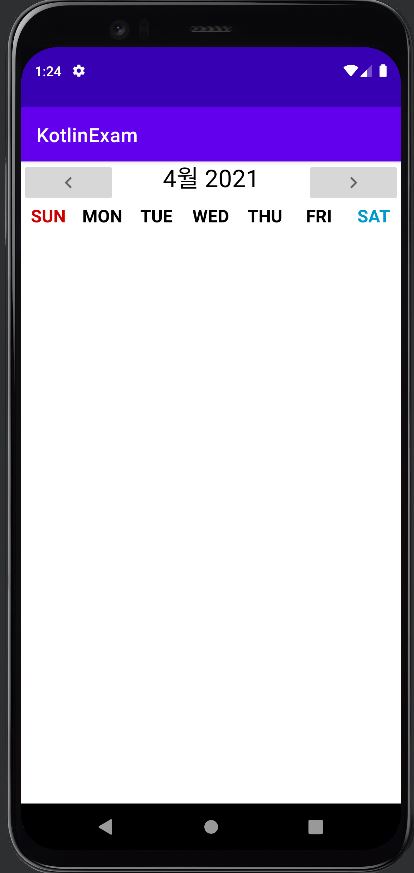
1. 실행 화면
2. dataBinding 설정
3. 메인 화면 구성 activity_main.xml
1. 실행 화면

2. dataBinding 설정
build.gradle(Module: 프로젝트명)
android 태그 안에 아래 코드를 입력하세요.
buildFeatures {
dataBinding = true
}3. 메인 화면 구성 activity_main.xml
- 설명 -
1. dataBinding을 사용하기 위해
layout태그로 감쌌습니다.
2. 양쪽의 이미지 버튼은 이전달, 다음 달로
넘어가는 기능을 합니다.
3. 중앙의 텍스트뷰는 년, 월을 보여줍니다.
4. 7개의 텍스트뷰로 요일(월~일)을 보여줍니다.
5. 날짜는 RecyclerView를 통해 보여줍니다.
6. 아이콘 res - > drawable
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageButton
android:id="@+id/pre_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_pre" />
<TextView
android:id="@+id/monthYearText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:text="4월 2021"
android:textAlignment="center"
android:textColor="@android:color/black"
android:textSize="25sp" />
<ImageButton
android:id="@+id/next_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@drawable/ic_next" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="SUN"
android:textStyle="bold"
android:textSize="18sp"
android:textAlignment="center"
android:textColor="@android:color/holo_red_dark"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="MON"
android:textStyle="bold"
android:textSize="18sp"
android:textAlignment="center"
android:textColor="@android:color/black"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="TUE"
android:textStyle="bold"
android:textSize="18sp"
android:textAlignment="center"
android:textColor="@android:color/black"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="WED"
android:textStyle="bold"
android:textSize="18sp"
android:textAlignment="center"
android:textColor="@android:color/black"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="THU"
android:textStyle="bold"
android:textSize="18sp"
android:textAlignment="center"
android:textColor="@android:color/black"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="FRI"
android:textStyle="bold"
android:textSize="18sp"
android:textAlignment="center"
android:textColor="@android:color/black"/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="SAT"
android:textStyle="bold"
android:textSize="18sp"
android:textAlignment="center"
android:textColor="@android:color/holo_blue_dark"/>
</LinearLayout>
<androidx.recyclerview.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/recyclerView"/>
</LinearLayout>
</layout>2022.05.19 - [안드로이드] - [안드로이드 코틀린] 변수 생성 및 변수 타입 만드는 방법
[안드로이드 코틀린] 변수 생성 및 변수 타입 만드는 방법
이번 시간에는 코틀린에서 변수 생성 및 변수 만드는 방법에 대하여 알아보겠습니다. 목차 1. 실행 화면 2. 메인 화면 구성 activity_main.xml 3. 메인 코드 구현 MainActivity.java 1. 실행 화면..
aries574.tistory.com
2022.04.08 - [안드로이드] - [안드로이드] Tab Custom Animation part1 - 화면 구성
[안드로이드] Tab Custom Animation part1 - 화면 구성
이번 시간부터 TabLayout을 직접 만들어 애니메이션까지 넣어보는 방법을 알아보겠습니다. 이번 포스팅은 화면 구성을 해보겠습니다. 목차 1. 실행 화면 2. 테마 변경 3. 배경 색상 파일 만들기(drawab
aries574.tistory.com
2022.04.02 - [안드로이드] - [안드로이드] 같은 그림 찾기 게임 만드는 방법 part1 - 화면 구성
[안드로이드] 같은 그림 찾기 게임 만드는 방법 part1 - 화면구성
앞으로 같은 그림 찾기 게임을 만들어 보겠습니다. 이번 시간에는 화면 구성을 해보겠습니다. 이 게임은 8장의 카드가 있고, 2장의 카드를 뒤집어서 같은 그림이면 성공, 틀리면 맞을 때까지 하
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드 코틀린] 커스텀 달력 만드는 방법 part3 날짜 구현 (0) | 2022.06.08 |
|---|---|
| [안드로이드 코틀린] 커스텀 달력 만드는 방법 part2 이번 달, 저번 달, 다음 달 구현 (0) | 2022.06.07 |
| [안드로이드 코틀린] LiveData 만드는 방법 part2 - 레이아웃에 ViewModel 직접 적용 (0) | 2022.06.05 |
| [안드로이드 코틀린] LiveData 만드는 방법 part1 - 실시간 데이터 변경 (0) | 2022.06.04 |
| [안드로이드 코틀린] ViewModel - 화면 회전 시 데이터 초기화 막는 방법 (0) | 2022.06.03 |





댓글 영역