고정 헤더 영역
상세 컨텐츠
본문

이번 시간에는 BarChart 만드는 방법에 대하여 알아보겠습니다.
목차
1. 실행 화면
2. 라이브러리 등록
3. 메인 화면 구성 activity_main.xml
4. 메인 코드 구현 MainActivity.java
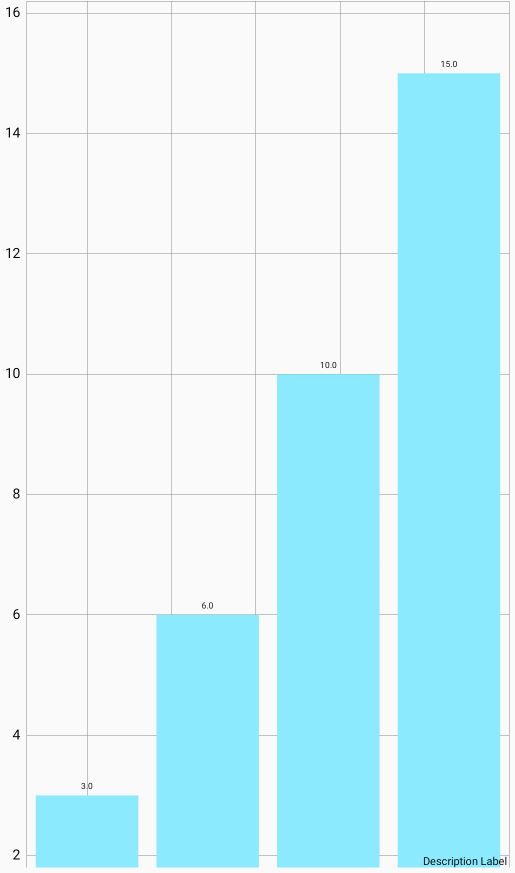
1. 실행 화면

2. 라이브러리 등록
build.gradle(Module:프로젝트명:app)
dependencies 괄호 안에 아래 코드를 넣어주시면 됩니다.
implementation 'com.github.PhilJay:MPAndroidChart:v3.1.0'setting.gradle
repositories 괄호 안에 아래 코드를 넣어주시면 됩니다.
maven { url 'https://jitpack.io' }라이브러리 입력하시고 꼭 Sync 하셔야 합니다.

3. 메인 화면 구성 activity_main.xml
- 설명 -
라이브러리가 등록되었다면 BarChart태그를 사용하실 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.github.mikephil.charting.charts.BarChart
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/bar_chart"/>
</LinearLayout>4. 메인 코드 구현 MainActivity.java
- 설명 -
1. BarChart barChart 바 차트 초기화
2. BarDataSet barDataSet1 데이터셋 생성
3. BarData barData 바 데이터 생성
4. barData.addDataSet 바 데이터에 데이터셋 추가
5. barChart.setData 바 데이터 등록
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//초기화
BarChart barChart = findViewById(R.id.bar_chart);
//1. 데이터 생성
BarDataSet barDataSet1 = new BarDataSet(data1(), "Data1");
//2. 바 데이터 생성
BarData barData = new BarData();
//3. 바 데이터에 데이터셋 추가
barData.addDataSet(barDataSet1);
//4. 바차트에 바데이터 등록
barChart.setData(barData);
}//onCreate
private ArrayList<BarEntry> data1(){
ArrayList<BarEntry> dataList = new ArrayList<>();
dataList.add(new BarEntry(0, 3));
dataList.add(new BarEntry(1, 6));
dataList.add(new BarEntry(2, 10));
dataList.add(new BarEntry(3, 15));
return dataList;
}
}//MainActivity2022.04.29 - [안드로이드] - [안드로이드] LineChart 만드는 방법 part1 - 기본 구현
[안드로이드] LineChart 만드는 방법 part1 - 기본 구현
이번 시간에는 LineChart를 만드는 방법을 알아보겠습니다. 목차 1. 실행 화면 2. 라이브러리 등록 3. 메인 화면 구성 activity_main.xml 4. 메인 코드 구현 MainActivity.java 1. 실행 화면 2. 라이브러리 등록..
aries574.tistory.com
2022.04.19 - [안드로이드] - [안드로이드] 커스텀 달력 만드는 방법 part1 화면 구성
[안드로이드] 커스텀 달력 만드는 방법 part1 화면 구성
이번 시간부터 커스텀 달력을 만들어 보겠습니다. 이번에는 메인화면 구성을 해보겠습니다. 목차 1. 실행 화면 2. 메인 화면 구성 activity_main.xml 1. 실행 화면 2. 메인 화면 구성 activity_main.xml -.
aries574.tistory.com
2022.04.08 - [안드로이드] - [안드로이드] Tab Custom Animation part1 - 화면 구성
[안드로이드] Tab Custom Animation part1 - 화면 구성
이번 시간부터 TabLayout을 직접 만들어 애니메이션까지 넣어보는 방법을 알아보겠습니다. 이번 포스팅은 화면 구성을 해보겠습니다. 목차 1. 실행 화면 2. 테마 변경 3. 배경 색상 파일 만들기(drawab
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드] HTTP 통신 Volley 사용법 part1 - 간단한 요청 및 응답 (0) | 2022.05.07 |
|---|---|
| [안드로이드] BarChart 만드는 방법 part2 - 멀티 데이터 구현 (0) | 2022.05.06 |
| [안드로이드] LineChart 만드는 방법 part6 - 차트 X축 Y축 데이터 포맷 (0) | 2022.05.04 |
| [안드로이드] LineChart 만드는 방법 part5 - 차트(라인) 데이터 꾸미기 (0) | 2022.05.03 |
| [안드로이드] LineChart 만드는 방법 part4 - 범례(Legend) 변경하는 방법 (0) | 2022.05.02 |





댓글 영역