고정 헤더 영역
상세 컨텐츠
본문

이번 시간에는 라인 차트 마지막 시간입니다.
차트 안의 데이터 값, X축, Y축의 값들을 원하는 포맷으로 변경하는 방법에 대하여 알아보겠습니다.
이전 포스팅을 이어서 하겠습니다.
이전 포스팅은 아래 링크를 들어가시면 됩니다.
2022.05.03 - [안드로이드] - [안드로이드] LineChart 만드는 방법 part5 - 차트(라인) 데이터 꾸미기
[안드로이드] LineChart 만드는 방법 part5 - 차트(라인) 데이터 꾸미기
이번 시간에는 차트 안의 데이터(라인)를 꾸미는 방법에 대하여 알아보겠습니다. 이전 포스팅에 이어서 하겠습니다. 이전 포스팅은 아래 링크를 들어가시면 됩니다. 2022.05.02 - [안드로이드] - [안
aries574.tistory.com
목차
1. 실행 화면
2. 메인 코드 수정 MainActivity.java
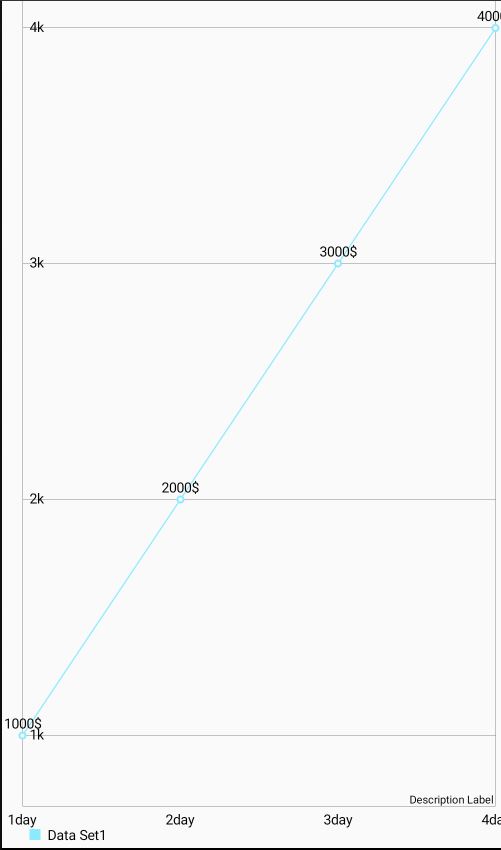
1. 실행 화면

2. 메인 코드 수정 MainActivity.java
- 설명 -
data.setValueFormatter 데이터 포맷 설정
XAxis xAxis = lineChart.getXAxis() x축 객체 생성
xAxis.setPosition x축 포지션 설정
xAxis.setLabelCount x축 라벨 갯수 설정
xAxis.setValueFormatter x축 포맷 설정
YAxis yAxis = lineChart.getAxisLeft() y축 객체 생성
yAxis.setPosition y축 포지션 설정
yAxis.setValueFormatter y축 포맷 설정
new LargeValueFormatter() 큰 값 설정(1000 -> 1k)
public class MainActivity extends AppCompatActivity{
LineChart lineChart;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//초기화
lineChart = findViewById(R.id.line_chart);
//1. 데이터셋에 데이터 넣기
LineDataSet lineDataSet1 = new LineDataSet(data1(), "Data Set1");
//2. 리스트에 데이터셋 추가
ArrayList<ILineDataSet> dataSets = new ArrayList<>();
dataSets.add(lineDataSet1);
/* 차트 커스텀 */
//데이터 숫자 크기
lineDataSet1.setValueTextSize(10);
//3. 라인데이터에 리스트 추가
LineData data = new LineData(dataSets);
//데이터 포맷
data.setValueFormatter(new ValueFormatter() {
@Override
public String getFormattedValue(float value) {
String sValue = String.valueOf((int)value) + "$";
return sValue;
}
});
//x축
//x축 가져오기
XAxis xAxis = lineChart.getXAxis();
//x축 위치
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
//격자무뉘 설정
xAxis.setDrawGridLines(false);
//라벨 갯수
xAxis.setLabelCount(data1().size(), true);
//x축 포맷
xAxis.setValueFormatter(new ValueFormatter() {
@Override
public String getFormattedValue(float value) {
String sValue = String.valueOf((int)value) + "day";
return sValue;
}
});
//y축
//y축 가져오기
YAxis yAxis = lineChart.getAxisLeft();
//y축 위치(안쪽)
yAxis.setPosition(YAxis.YAxisLabelPosition.INSIDE_CHART);
//y축 포맷 (1k = 1000)
yAxis.setValueFormatter(new LargeValueFormatter());
//4. 차트에 라인데이터 추가
lineChart.setData(data);
//5. 차트 초기화
lineChart.invalidate();
}//onCreate
//데이터 생성
private ArrayList<Entry> data1(){
ArrayList<Entry> dataList = new ArrayList<>();
dataList.add(new Entry(1, 1000));
dataList.add(new Entry(2, 2000));
dataList.add(new Entry(3, 3000));
dataList.add(new Entry(4, 4000));
return dataList;
}
}//MainActivity2022.04.19 - [안드로이드] - [안드로이드] 커스텀 달력 만드는 방법 part1 화면 구성
[안드로이드] 커스텀 달력 만드는 방법 part1 화면 구성
이번 시간부터 커스텀 달력을 만들어 보겠습니다. 이번에는 메인화면 구성을 해보겠습니다. 목차 1. 실행 화면 2. 메인 화면 구성 activity_main.xml 1. 실행 화면 2. 메인 화면 구성 activity_main.xml -.
aries574.tistory.com
2022.04.02 - [안드로이드] - [안드로이드] 같은 그림 찾기 게임 만드는 방법 part1 - 화면 구성
[안드로이드] 같은 그림 찾기 게임 만드는 방법 part1 - 화면구성
앞으로 같은 그림 찾기 게임을 만들어 보겠습니다. 이번 시간에는 화면 구성을 해보겠습니다. 이 게임은 8장의 카드가 있고, 2장의 카드를 뒤집어서 같은 그림이면 성공, 틀리면 맞을 때까지 하
aries574.tistory.com
2022.03.20 - [안드로이드] - [안드로이드] ToDoList SQLite 만드는 방법 part1 - 화면과 DB
[안드로이드] ToDoList SQLite 만드는 방법 part1 - 화면과 DB
이번 시간에는 ToDoList SQLite 할 일 목록 화면과 DB부분을 만들어 보겠습니다. 목차 1. 실행 화면 2. 라이브러리 등록 3. ToDo 클래스 만들기 4. ToDo DB 만들기 5. ToDo 화면 만들기 6. 메인 화면 구성 acti..
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드] BarChart 만드는 방법 part2 - 멀티 데이터 구현 (0) | 2022.05.06 |
|---|---|
| [안드로이드] BarChart 만드는 방법 part1 - 기본 구현 (0) | 2022.05.05 |
| [안드로이드] LineChart 만드는 방법 part5 - 차트(라인) 데이터 꾸미기 (0) | 2022.05.03 |
| [안드로이드] LineChart 만드는 방법 part4 - 범례(Legend) 변경하는 방법 (0) | 2022.05.02 |
| [안드로이드] LineChart 만드는 방법 part3 - 차트 스타일 변경 (0) | 2022.05.01 |





댓글 영역