고정 헤더 영역
상세 컨텐츠
본문

이번 시간에는 색상을 파일에 등록해서
공통으로 관리하며 사용하는 방법에 대하여
알아보겠습니다.
목차
1. 실행 화면
2. 색상 공통 파일에 등록
3. 메인 화면 구성 activity_main.xml
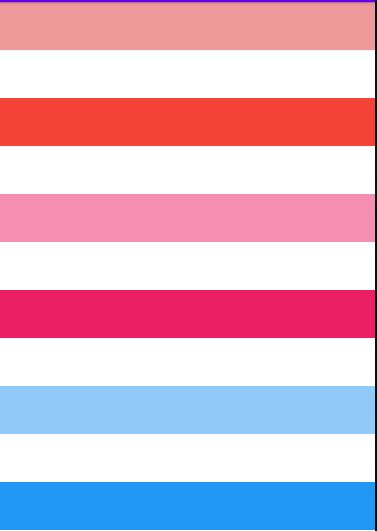
1. 실행 화면

2. 색상 공통 파일에 등록
1. 태그는 color
2. name은 색상이름
3. 태그 값은 rgb값 입력
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="purple_200">#FFBB86FC</color>
<color name="purple_500">#FF6200EE</color>
<color name="purple_700">#FF3700B3</color>
<color name="teal_200">#FF03DAC5</color>
<color name="teal_700">#FF018786</color>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="red_200">#EF9A9A</color>
<color name="red_500">#F44336</color>
<color name="pink_200">#F48FB1</color>
<color name="pink_500">#E91E63</color>
<color name="blue_200">#90CAF9</color>
<color name="blue_500">#2196F3</color>
</resources>참조 문서
https://material.io/design/color/the-color-system.html#tools-for-picking-colors
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
3. 메인 화면 구성 activity_main.xml
1. 색상 공통 파일에 있는 색상은
@color/color name으로 가져다 쓸 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/red_200"/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="50dp"
android:background="@color/red_500"/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="50dp"
android:background="@color/pink_200"/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="50dp"
android:background="@color/pink_500"/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="50dp"
android:background="@color/blue_200"/>
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="50dp"
android:background="@color/blue_500"/>
</LinearLayout>2022.02.15 - [안드로이드] - [안드로이드] 크기(Size) 간격(Margin,Padding) 공통관리 하는방법
[안드로이드] 크기(Size) 간격(Margin,Padding) 공통관리 하는방법
이번 시간에는 안드로이드에서 쓰이는 뷰, 컴포넌트들의 크기와 간격을 공통 파일에 담아놓고 쉽게 갖다 쓰는 방법에 대하여 알아보겠습니다. 목차 1. 실행 화면 2. 크기,간격 공통관리 파일 만
aries574.tistory.com
2022.02.14 - [안드로이드] - [안드로이드] 플로팅액션버튼(FloatingActionButton)에 카운터(Counter) 기능 쉽게 넣는 방법
[안드로이드] 플로팅액션버튼(FloatingActionButton)에 카운터(Counter) 기능 쉽게 넣는 방법
이번 시간에는 플로팅액션버튼(FloatingActionButton)에 카운터 기능 쉽게 넣는 방법에 대하여 알아보겠습니다. 목차 1. 실행 화면 2. 라이브러리 등록 3. 메인 화면 구성 activity_main.xml 4. 메인 ..
aries574.tistory.com
2022.02.13 - [안드로이드] - [안드로이드] 가로형(Horizontal) 달력(Calendar) 쉽게 만드는 방법
[안드로이드] 가로형(Horizontal) 달력(Calendar) 쉽게 만드는 방법
이번 시간에는 가로형으로 보여지는 달력 쉽게 만드는 방법에 대하여 알아보겠습니다. 목차 1. 실행 화면 2. 라이브러리 등록 3. 메인 화면 구성 activity_main.xml 4. 메인 코드 구현 MainActivity
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드] 사각형(Rectangle), 원형(Oval), 선(Line) 모양 쉽게 만드는 방법 - Drawable.xml (0) | 2022.02.18 |
|---|---|
| [안드로이드] 뷰(View) 거리두는 방법 Margin 사용법 (0) | 2022.02.17 |
| [안드로이드] 크기(Size) 간격(Margin,Padding) 공통관리 하는방법 (0) | 2022.02.15 |
| [안드로이드] 플로팅액션버튼(FloatingActionButton)에 카운터(Counter) 기능 쉽게 넣는 방법 (0) | 2022.02.14 |
| [안드로이드] 가로형(Horizontal) 달력(Calendar) 쉽게 만드는 방법 (2) | 2022.02.13 |





댓글 영역