고정 헤더 영역
상세 컨텐츠
본문

이번 시간에는 안드로이드에서 쓰이는 뷰, 컴포넌트들의
크기와 간격을 공통 파일에 담아놓고 쉽게 갖다 쓰는 방법에
대하여 알아보겠습니다.
목차
1. 실행 화면
2. 크기,간격 공통관리 파일 만들기
3. 메인 화면 구성 activity_main.xml
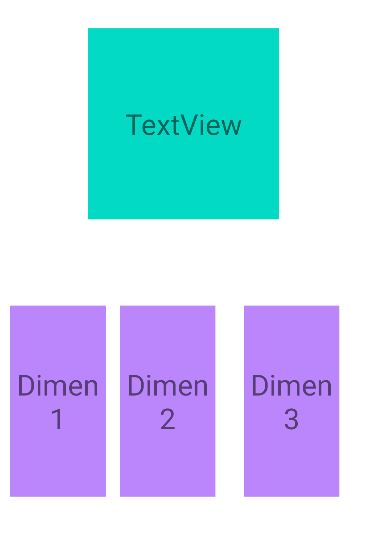
1. 실행 화면

2. 크기,간격 공통관리 파일 만들기
res -> values -> 마우스 오른쪽 -> new -> Values Resource File
-> File name: dimen
width: 가로 크기 값
height: 세로 크기 값
margin_top: 위와 간격
margin_left: 왼쪽과의 간격
margin_right: 오른쪽과 간격
margin_bottom: 아래와 간격
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="width">100dp</dimen>
<dimen name="height">200dp</dimen>
<dimen name="margin_top">50dp</dimen>
<dimen name="margin_left">15dp</dimen>
<dimen name="margin_right">15dp</dimen>
<dimen name="margin_bottom">40dp</dimen>
</resources>
3. 메인 화면 구성 activity_main.xml
공통 파일 dimen.xml에 설정값들을 직접 적용해 보았습니다.
쓰는방법: @dimen/dimen name
하나 이상의 텍스트뷰 크기가 같다면 직접 값을
정했을 때 수정해야 하는 상황이 생긴다면 , 수정하는 게
귀찮지만, 공통 파일에 값을 넣어놓고 썼다면 공통 파일의
값만 수정하면 된다.공통 파일을 쓰는 이유다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_gravity="center"
android:layout_marginTop="@dimen/margin_top"
android:layout_marginBottom="@dimen/margin_bottom"
android:background="#FF03DAC5"
android:gravity="center"
android:text="TextView"
android:textSize="30sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="@dimen/width"
android:layout_height="@dimen/height"
android:layout_marginStart="@dimen/margin_left"
android:layout_marginTop="@dimen/margin_top"
android:layout_marginEnd="@dimen/margin_right"
android:background="#FFBB86FC"
android:gravity="center"
android:text="Dimen1"
android:textSize="30sp" />
<TextView
android:layout_width="@dimen/width"
android:layout_height="@dimen/height"
android:layout_marginTop="@dimen/margin_top"
android:layout_marginEnd="@dimen/margin_right"
android:background="#FFBB86FC"
android:gravity="center"
android:text="Dimen2"
android:textSize="30sp" />
<TextView
android:layout_width="@dimen/width"
android:layout_height="@dimen/height"
android:layout_marginStart="@dimen/margin_left"
android:layout_marginTop="@dimen/margin_top"
android:background="#FFBB86FC"
android:gravity="center"
android:text="Dimen3"
android:textSize="30sp" />
</LinearLayout>
</LinearLayout>2022.02.14 - [안드로이드] - [안드로이드] 플로팅액션버튼(FloatingActionButton)에 카운터(Counter) 기능 쉽게 넣는 방법
[안드로이드] 플로팅액션버튼(FloatingActionButton)에 카운터(Counter) 기능 쉽게 넣는 방법
이번 시간에는 플로팅액션버튼(FloatingActionButton)에 카운터 기능 쉽게 넣는 방법에 대하여 알아보겠습니다. 목차 1. 실행 화면 2. 라이브러리 등록 3. 메인 화면 구성 activity_main.xml 4. 메인 ..
aries574.tistory.com
2022.02.13 - [안드로이드] - [안드로이드] 가로형(Horizontal) 달력(Calendar) 쉽게 만드는 방법
[안드로이드] 가로형(Horizontal) 달력(Calendar) 쉽게 만드는 방법
이번 시간에는 가로형으로 보여지는 달력 쉽게 만드는 방법에 대하여 알아보겠습니다. 목차 1. 실행 화면 2. 라이브러리 등록 3. 메인 화면 구성 activity_main.xml 4. 메인 코드 구현 MainActivity
aries574.tistory.com
2022.02.12 - [안드로이드] - [안드로이드] 그라데이션(Gradation) 애니메이션(Animation) 효과 쉽게 주는 방법
[안드로이드] 그라데이션(Gradation) 애니메이션(Animation) 효과 쉽게 주는 방법
- 나무 위키 - 그라데이션(Gradation)은 하나의 색채에서 다른 색채로 변하는 단계 이번 시간에는 그라데이션에 애니메이션 효과 쉽게 주는 방법에 대하여 알아보겠습니다. 목차 1. 실행 화면 2.
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드] 뷰(View) 거리두는 방법 Margin 사용법 (0) | 2022.02.17 |
|---|---|
| [안드로이드] 색상(Color) 공통 관리하는 방법 (0) | 2022.02.15 |
| [안드로이드] 플로팅액션버튼(FloatingActionButton)에 카운터(Counter) 기능 쉽게 넣는 방법 (0) | 2022.02.14 |
| [안드로이드] 가로형(Horizontal) 달력(Calendar) 쉽게 만드는 방법 (2) | 2022.02.13 |
| [안드로이드] 그라데이션(Gradation) 애니메이션(Animation) 효과 쉽게 주는 방법 (0) | 2022.02.12 |





댓글 영역