고정 헤더 영역
상세 컨텐츠
본문

이번 시간에는 야구 게임 화면 구성하는 방법을 알아보겠습니다.
야구 게임 규칙을 알려드리겠습니다.
1. 시작 버튼을 누르면 랜덤한 숫자 3개가 만들어집니다.
2. 사용자는 3개의 숫자를 입력하고, 정답 버튼을 누릅니다.
3. 숫자의 위치를 맞추면 1 스트라이크
4. 위치는 틀렸지만, 숫자라도 맞춘다면 1 볼
5. 기회는 10번이며, 그 횟수 안에 맞춰야 합니다.
목차
1. 실행 화면
2. 메인 화면 activity_main.xml
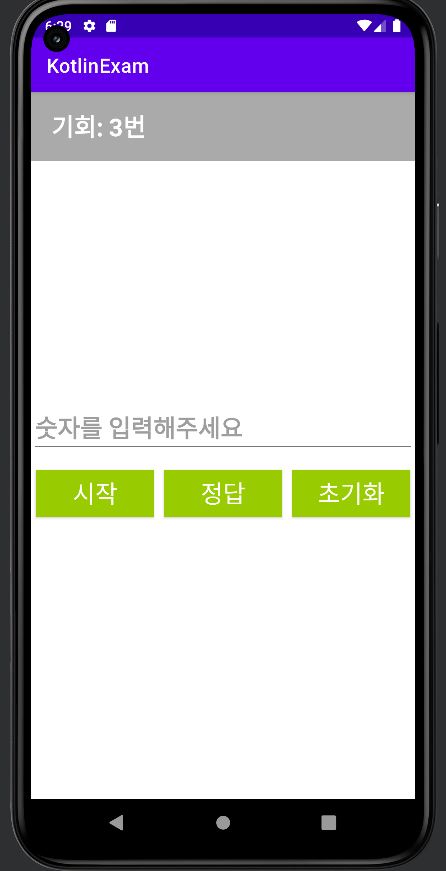
1. 실행 화면

2. 메인 화면 activity_main.xml
- 설명 -
1. life_count_text
기회 횟수 TextView
2. response_text
정답 확인 TextView
3. result_text
제출한 답 목록 TextView
4. request_text
입력한 숫자 보여주는 EditText
5. start_btn
게임 시작 Button
6. answer_btn
입력한 숫자 제출 Button
7. reset_btn
게임 초기화 Button
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/rootView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<!-- 결과 레이아웃 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/darker_gray"
android:orientation="horizontal">
<!-- 기회 횟수-->
<TextView
android:id="@+id/life_count_text"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:layout_weight="1"
android:gravity="center"
android:text="기회 10번"
android:textColor="@android:color/white"
android:textSize="25sp"
android:textStyle="bold" />
<!-- 정답 확인 -->
<TextView
android:id="@+id/response_text"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:layout_weight="2"
android:gravity="center"
android:textColor="@android:color/white"
android:textSize="25sp"
android:textStyle="bold" />
</LinearLayout>
<!-- 답 제출 목록-->
<TextView
android:id="@+id/result_text"
android:layout_width="match_parent"
android:layout_height="250dp"
android:textSize="20sp"
android:textStyle="bold" />
<!-- 숫자 입력 -->
<EditText
android:id="@+id/request_text"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="숫자를 입력해 주세요"
android:inputType="number"
android:maxLength="3"
android:textSize="25sp"
android:textStyle="bold" />
<!-- 버튼 레이아웃 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/start_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="@android:color/holo_green_light"
android:text="시작"
android:textColor="@android:color/white"
android:textSize="25sp" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/answer_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="@android:color/holo_green_light"
android:text="정답"
android:textColor="@android:color/white"
android:textSize="25sp" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/reset_btn"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:layout_weight="1"
android:background="@android:color/holo_green_light"
android:text="초기화"
android:textColor="@android:color/white"
android:textSize="25sp" />
</LinearLayout>
</LinearLayout>2022.08.26 - [안드로이드] - [안드로이드 코틀린] 텍스트뷰 TextView 클릭 시 효과(ripple) 주는 방법
[안드로이드 코틀린] 텍스트뷰 TextView 클릭 시 효과(ripple)주는 방법
이번 시간에는 클릭 시에 효과를 주는 방법을 알아보겠습니다. 목차 1. 실행 화면 2. 테마 themes.xml 3. 효과 drawable 4. 메인 화면 activity_main.xml 5. 메인 코드 MainActivity.kt 1. 실행 화..
aries574.tistory.com
2022.08.25 - [안드로이드] - [안드로이드 코틀린] 동적 메뉴(ActionMode) 만드는 방법
[안드로이드 코틀린] 동적 메뉴(ActionMode) 만드는 방법
이번 시간에는 메뉴를 원할 때만 보여주는 동적 메뉴 만드는 방법을 알아보겠습니다. 메뉴 폴더 만드는 방법과 파일 만드는 방법은 이전 포스팅을 보시면 됩니다. 2022.08.23 - [안드로이드] - [안드
aries574.tistory.com
2022.08.24 - [안드로이드] - [안드로이드 코틀린 ] 콘텍스트 메뉴(ContextMenu) 바탕화면 변경하는 방법
[안드로이드 코틀린 ] 컨텍스트메뉴(ContextMenu) 바탕화면 변경하는 방법
이번 시간에는 PC에서 마우스 오른쪽 누르면 나오는 메뉴 ContextMenu를 통해 바탕화면 변경하는 방법을 알아보겠습니다. 메뉴 폴더 만드는 방법과 파일 만드는 방법은 이전 포스팅에 이어서 하니
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드 코틀린] 야구 게임 만드는 방법 part3 - 기능 구현 (0) | 2022.08.31 |
|---|---|
| [안드로이드 코틀린] 야구 게임 만드는 방법 part2 - 랜덤 숫자 생성 (0) | 2022.08.30 |
| [안드로이드 코틀린] 텍스트뷰 TextView 클릭 시 효과(ripple)주는 방법 (0) | 2022.08.26 |
| [안드로이드 코틀린] 동적 메뉴(ActionMode) 만드는 방법 (2) | 2022.08.25 |
| [안드로이드 코틀린 ] 컨텍스트메뉴(ContextMenu) 바탕화면 변경하는 방법 (2) | 2022.08.24 |





댓글 영역