고정 헤더 영역
상세 컨텐츠
본문

이번 시간에는 코틀린(Kotlin)으로 RecyclerView 리스트 만드는 방법
두 번째 시간으로 화면+데이터 연결할 어댑터와 메인코드를 만들어
보겠습니다.
이전 포스팅은 아래 링크를 들어가시면 됩니다.
2022.05.31 - [안드로이드] - [Kotlin 코틀린] 간단한 RecyclerView 만드는 방법 part1 - 데이터 & 화면
[Kotlin 코틀린] 간단한 RecyclerView 만드는 방법 part1 - 데이터 & 화면
이번 시간에는 코틀린(Kotlin)으로 RecyclerView 리스트 만드는 방법 첫 번째 시간으로 데이터 담을 클래스와 화면을 만들어 보겠습니다. 목차 1. 데이터 클래스 만들기 2. 아이템 화면 만들기 Item
aries574.tistory.com
목차
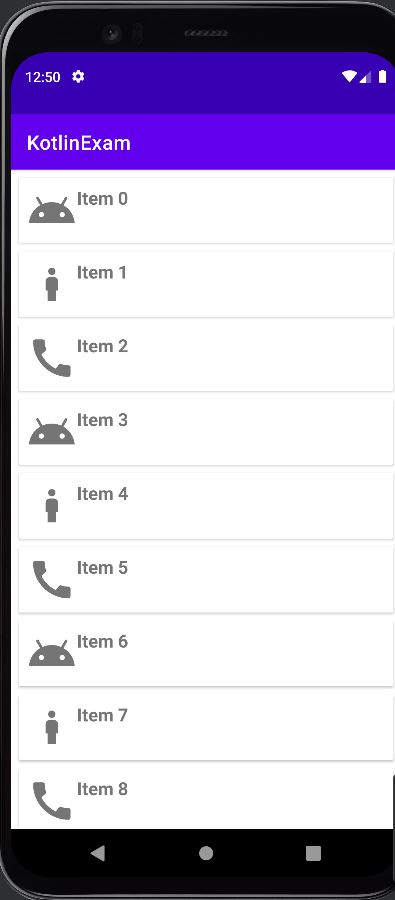
1. 실행 화면
2. 어댑터 클래스 만들기 ItemAdapter.kt
3. 메인 코드 구현 MainActivity.kt
1. 실행 화면

2. 어댑터 클래스 만들기 ItemAdapter.kt
- 설명 -
1. 화면(list_item.xml)과 데이터를 연결해주는 클래스입니다.
2. onCreateViewHolder 화면 설정
ItemViewHolder에게 view 전달
3. onBindViewHolder 데이터 설정
4. ItemViewHolder 컴포넌트 초기화
class ItemAdapter(private val itemList: List<Item>): RecyclerView.Adapter<ItemAdapter.ItemViewHolder>(){
//화면 설정
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ItemViewHolder {
val view = LayoutInflater.from(parent.context)
.inflate(R.layout.list_item, parent, false)
return ItemViewHolder(view)
}
//데이터 설정
override fun onBindViewHolder(holder: ItemViewHolder, position: Int) {
val currentItem = itemList[position]
//데이터 넣기
holder.imageView.setImageResource(currentItem.imageResource)
holder.textView1.text = currentItem.text1;
}
override fun getItemCount() = itemList.size
class ItemViewHolder(itemView: View): RecyclerView.ViewHolder(itemView){
//초기화
val imageView: ImageView = itemView.findViewById(R.id.imageView)
val textView1: TextView = itemView.findViewById(R.id.textView)
}
}
3. 메인 코드 구현 MainActivity.kt
- 설명 -
1. val sampleList = getData(30)
샘플데이터 생성
2. ItemAdapter(sampleList)
샘플데이터 어댑터에 전달
3. recyclerView.adapter = ItemAdapter(sampleList)
어댑터 recyclerView에 설정
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val sampleList = getData(30)
//초기화
val recyclerView: RecyclerView = findViewById(R.id.recyclerView)
//recyclerView 설정
recyclerView.adapter = ItemAdapter(sampleList)
recyclerView.layoutManager = LinearLayoutManager(this)
recyclerView.setHasFixedSize(true)
}
private fun getData(size: Int): List<Item>{
//데이터 넣을 리스트
val list = ArrayList<Item>()
for(i in 0 until size){
//조건문( i % 3 나머지 값에 따라 이미지 drawable에 담기
val drawable = when(i % 3){
0 -> R.drawable.ic_android
1 -> R.drawable.ic_boy
else -> R.drawable.ic_call
}
//데이터 넣기
val item = Item(drawable, "Item $i")
//리스트에 데이터 추가
list += item
}
return list
}
}2022.05.14 - [안드로이드] - [안드로이드] Database Room 사용법 part1 - Room 설정
[안드로이드] Database Room 사용법 part1 - Room 설정
Room 사용법을 알아보겠습니다. 앱 내부에 데이터를 관리하는 기능을 도와주는 라이브러리입니다. SQLite보다 쉽게 사용할 수 있습니다. 자세한 내용은 아래 링크를 가시면 보실 수 있습니다. https:
aries574.tistory.com
2022.05.07 - [안드로이드] - [안드로이드] HTTP 통신 Volley 사용법 part1 - 간단한 요청 및 응답
[안드로이드] HTTP 통신 Volley 사용법 part1 - 간단한 요청 및 응답
이번 시간에는 HTTP통신을 쉽게 도와주는 Volley 라이브러리를 이용해서 API 호출, 데이터를 가져오는 방법에 대하여 알아보겠습니다. 목차 1. 실행 화면 2. 권한 등록 3. 라이브러리 등록 4. 메인
aries574.tistory.com
2022.04.19 - [안드로이드] - [안드로이드] 커스텀 달력 만드는 방법 part1 화면 구성
[안드로이드] 커스텀 달력 만드는 방법 part1 화면 구성
이번 시간부터 커스텀 달력을 만들어 보겠습니다. 이번에는 메인화면 구성을 해보겠습니다. 목차 1. 실행 화면 2. 메인 화면 구성 activity_main.xml 1. 실행 화면 2. 메인 화면 구성 activity_main.xml -.
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드 코틀린] ViewModel - 화면 회전 시 데이터 초기화 막는 방법 (0) | 2022.06.03 |
|---|---|
| [안드로이드 코틀린] DataBinding 컴포넌트 쉽게 접근하는 방법 (0) | 2022.06.02 |
| [안드로이드 코틀린] 간단한 RecyclerView 만드는 방법 part1 - 데이터 & 화면 (0) | 2022.05.31 |
| [안드로이드 코틀린] 함수(function) 만드는 방법 part6 - 가변 인자(vararg) & 스프레드 연산자(spread operator) (0) | 2022.05.30 |
| [안드로이드 코틀린] 함수(function) 만드는 방법 part5 - default & named (0) | 2022.05.29 |





댓글 영역