고정 헤더 영역
상세 컨텐츠
본문

이번 시간에는 이미지를 원형으로 보여줘야 하는
프로필 화면에서 쓸 수 있는 방법을 알아보겠습니다.
목차
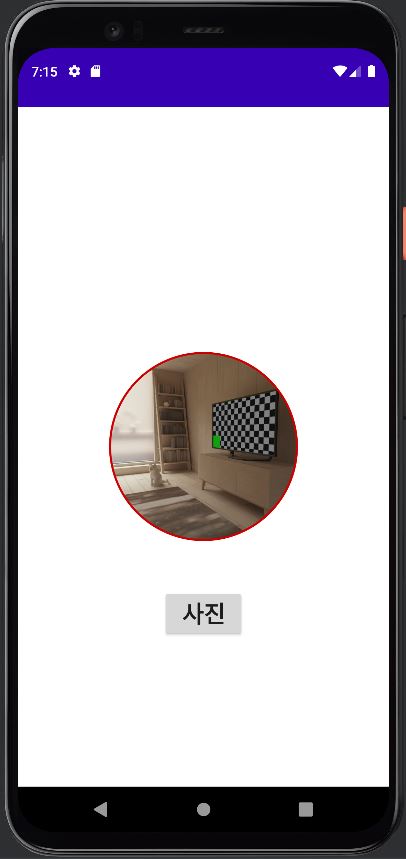
1. 실행 화면
2. 라이브러리 등록
3. 메인 화면 구성 activity_main.xml
4. 메인 코드 구현 MainActivity.java
1. 실행 화면

2. 라이브러리 등록
build.gradle(Module:프로젝트명:app)
dependencies 괄호 안에 아래 코드를 넣어주시면 됩니다.
implementation 'com.github.bumptech.glide:glide:4.13.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.13.0'
implementation 'de.hdodenhof:circleimageview:3.1.0'
setting.gradle
repositories 괄호 안에 아래 코드를 넣어주시면 됩니다.
maven { url 'https://jitpack.io' }- 참조 문서 -
https://github.com/bumptech/glide
GitHub - bumptech/glide: An image loading and caching library for Android focused on smooth scrolling
An image loading and caching library for Android focused on smooth scrolling - GitHub - bumptech/glide: An image loading and caching library for Android focused on smooth scrolling
github.com
https://github.com/hdodenhof/CircleImageView
GitHub - hdodenhof/CircleImageView: A circular ImageView for Android
A circular ImageView for Android. Contribute to hdodenhof/CircleImageView development by creating an account on GitHub.
github.com
3. 메인 화면 구성 activity_main.xml
- 설명 -
CircleImageView: 이미지를 원형으로 보여줄 이미지뷰
Button: 내부사진을 불러올 기능을 할 버튼
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/profile_image"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:src="@drawable/photo"
app:civ_border_color="@android:color/holo_red_dark"
app:civ_border_width="2dp" />
<androidx.appcompat.widget.AppCompatButton
android:id="@+id/image_btn"
android:layout_below="@id/profile_image"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="사진"
android:textSize="25sp"
android:textStyle="bold"/>
</RelativeLayout>이미지 res -> drawable
4. 메인 코드 구현 MainActivity.java
- 설명 -
1. Intent.ACTION_PICK과 setType("image/*)를 통해 내부 이미지를
가져올 수 있다.
2. 가져온 이미지를 Glide를 통해 쉽게 이미지뷰에 쉽게 보여줄 수 있다.
public class MainActivity extends AppCompatActivity {
Uri uri;
ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = findViewById(R.id.profile_image);
Button imageBtn = findViewById(R.id.image_btn);
imageBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(Intent.ACTION_PICK);
intent.setType("image/*");
activityResultSelect.launch(intent);
}
});
}//onCreate
//사진 가져오기
ActivityResultLauncher<Intent> activityResultSelect = registerForActivityResult(
new ActivityResultContracts.StartActivityForResult(),
new ActivityResultCallback<ActivityResult>() {
@Override
public void onActivityResult(ActivityResult result) {
if( result.getResultCode() == RESULT_OK && result.getData() != null){
uri = result.getData().getData();
Glide.with(MainActivity.this).load(uri).into(imageView);
}
}
});
}//MainActivity2022.03.16 - [안드로이드] - [안드로이드] Firebase Storage 이미지 업로드 part1
[안드로이드] Firebase Storage 이미지 업로드 part1
이번 시간에는 Firebase를 통해서 이미지를 업로드하는 방법을 알아보겠습니다. 간단하게 설명하자면 Firebase의 Storage에 이미지를 업로드하고, 이미지가 저장된 주소를 Realtime Database에 저장합니다.
aries574.tistory.com
2022.03.17 - [안드로이드] - [안드로이드] Firebase Storage 이미지 리스트 part2
[안드로이드] Firebase Storage 이미지 리스트 part2
이번 시간에는 Firebase를 통해서 업로드한 이미지를 가져와서 리스트로 보여주는 방법을 알아보겠습니다. 이전에 했던 포스팅을 이어서 하니 먼저 보시면 됩니다. 2022.03.16 - [안드로이드] - [안드
aries574.tistory.com
2022.03.07 - [안드로이드] - [안드로이드] 버튼이 보라색으로 고정된 상황 쉽게 해결하는 방법
[안드로이드] 버튼이 보라색으로 고정된 상황 쉽게 해결하는 방법
이번 시간에는 안드로이드 스튜디오에서 업데이트를 했더니 버튼이 보라색으로 고정되어 있는 상황을 해결하는 방법을 알아보겠습니다. 목차 1. 실행 화면 2. 테마 변경 해결법 3. 태그 변경 해
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드] ToDoList SQLite 만드는 방법 part1 - 화면과 DB (0) | 2022.03.20 |
|---|---|
| [안드로이드] 간단한 할 일 목록(ToDoList) 쉽게 만드는 방법 (0) | 2022.03.19 |
| [안드로이드] Firebase Storage 이미지 리스트 part2 (0) | 2022.03.17 |
| [안드로이드] Firebase Storage 이미지 업로드 part1 (2) | 2022.03.16 |
| [안드로이드] Firebase Realtime Database RecyclerView 사용자 삭제하는 방법 (0) | 2022.03.15 |





댓글 영역