고정 헤더 영역
상세 컨텐츠
본문

이번 시간에는 내가 원하는 위치에
도움말(ToolTip) 보여주는 방법에
대하여 알아보겠습니다.
목차
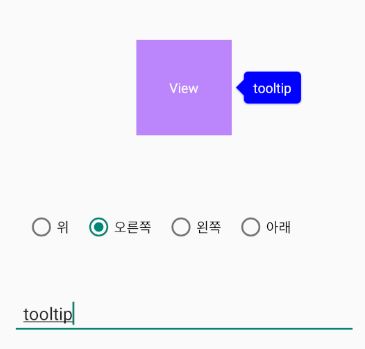
1. 실행 화면
2. 라이브러리 등록
3. 메인 화면 구성 activity_main.xml
4. 메인 코드 구현 MainActivity.java
1. 실행 화면

2. 라이브러리 등록
build.gradle(Module:프로젝트명:app)
dependencies 괄호 안에 아래 코드를 넣어주시면 됩니다.
implementation 'com.tomergoldst.android:tooltips:1.1.1'2020.12.19 - [안드로이드] - [안드로이드] 라이브러리 찾아 등록하는 방법
[안드로이드]라이브러리 찾아 등록하는 방법
2020/12/18 - [안드로이드] - [안드로이드]TextSwitcher 글자변환 애니메이션 만들어보기 이번 시간에는 안드로이드 개발을 하면서 원하는 기능을 쓰기 위해 라이브러리를 찾아서 등록하는 방법을 알아
aries574.tistory.com
3. 메인 화면 구성 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/text_view"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentTop="true"
android:layout_centerInParent="true"
android:layout_marginTop="50dp"
android:background="@color/purple_200"
android:gravity="center"
android:text="View"
android:textColor="@color/white" />
<RadioGroup
android:id="@+id/position_radio"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/text_view"
android:layout_marginTop="80dp"
android:orientation="horizontal">
<RadioButton
android:id="@+id/above_rb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:checked="true"
android:text="위" />
<RadioButton
android:id="@+id/right_rb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="오른쪽" />
<RadioButton
android:id="@+id/left_rb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="왼쪽" />
<RadioButton
android:id="@+id/below_rb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:text="아래" />
</RadioGroup>
<EditText
android:id="@+id/message_edit_text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/position_radio"
android:layout_marginTop="50dp"
android:padding="12dp" />
</RelativeLayout>색상 res -> values -> colors.xml
<color name="purple_200">#FFBB86FC</color><color name="white">#FFFFFFFF</color>
4. 메인 코드 구현 MainActivity.java
public class MainActivity extends AppCompatActivity implements ToolTipsManager.TipListener {
RelativeLayout mainLayout;
EditText messageEditText;
TextView textView;
ToolTipsManager toolTipsManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mainLayout = findViewById(R.id.main_layout);
messageEditText = findViewById(R.id.message_edit_text);
textView = findViewById(R.id.text_view);
toolTipsManager = new ToolTipsManager(this);
//텍스트뷰 클릭 시 이벤트
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
toolTipsManager.dismissAll(); //툴팁 해제
}
});
RadioGroup positionRadio = findViewById(R.id.position_radio);
//라디오버튼 체크 변화시에 이벤트
positionRadio.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int checkId) {
switch (checkId) {
case R.id.above_rb: //위
displayTooltip(ToolTip.POSITION_ABOVE, ToolTip.ALIGN_RIGHT);
break;
case R.id.right_rb: //오른쪽
displayTooltip(ToolTip.POSITION_RIGHT_TO, ToolTip.ALIGN_CENTER);
break;
case R.id.left_rb: //왼쪽
displayTooltip(ToolTip.POSITION_LEFT_TO, ToolTip.ALIGN_CENTER);
break;
case R.id.below_rb: //아래
displayTooltip(ToolTip.POSITION_BELOW, ToolTip.ALIGN_LEFT);
break;
}
}
});
}
//툴립 해제될 때 실행됨
@Override
public void onTipDismissed(View view, int anchorViewId, boolean byUser) {
if (byUser) {
Toast.makeText(getApplicationContext(), "해제", Toast.LENGTH_SHORT).show();
}
}
/**
* 툴팁 설정
*
* @param position 위치
* @param align 맞출 위치
*/
private void displayTooltip(int position, int align) {
//변수에 메시지를 담는다.
String message = messageEditText.getText().toString().trim();
toolTipsManager.findAndDismiss(textView); //툴팁 해제
//메시지가 있다면
if (!message.isEmpty()) {
ToolTip.Builder builder = new ToolTip.Builder(this,
textView, mainLayout, message, position);
builder.setAlign(align);
builder.setBackgroundColor(Color.BLUE);
builder.setGravity(ToolTip.GRAVITY_RIGHT);
toolTipsManager.show(builder.build());
} else { //없다면
Toast.makeText(getApplicationContext(), "메시지가 없습니다.", Toast.LENGTH_SHORT).show();
}
}
} //MainActivity반응형
'안드로이드' 카테고리의 다른 글
| [안드로이드] 스피너(Spinner) 검색(Search)하는 기능 넣는 방법 (0) | 2022.01.22 |
|---|---|
| [안드로이드] 소프트 키보드(Soft Keyboard) 보여주는 방법, 숨기는 방법 (0) | 2022.01.21 |
| [안드로이드] 내가 원하는 글씨체 폰트(Font) 적용하는 방법 (0) | 2022.01.19 |
| [안드로이드] StackView 버튼(Button)으로 이미지(Image) 변경하는 방법 (0) | 2022.01.18 |
| [안드로이드] StackView 이미지(Image) 정렬하는 방법 (0) | 2022.01.17 |





댓글 영역