고정 헤더 영역
상세 컨텐츠
본문

이번 시간에는 큐알코드(QR CODE)
스캔하는 방법에 대해 알아보겠습니다.
목차
1. 실행 화면
2. 라이브러리 등록
3. 권한 등록
4. 스캔 액티비티 추가 ScannerActivity
5. 메인 화면 구성 activity_main.xml
6. 메인 코드 구현 MainActivity.java
1. 실행 화면
2. 라이브러리 등록
build.gradle(Module:프로젝트명:app)
dependencies 괄호 안에 아래 코드를 넣어주시면 됩니다.
implementation 'com.google.android.gms:play-services-vision:20.1.3'3. 권한 등록
app -> manifests -> AndroidManifest.xml
manifest 태그 안에 아래 코드를 넣는다.
<uses-permission android:name="android.permission.CAMERA" />Application 태그 안에 아래 코드를 넣는다.
<meta-data android:name="com.google.android.gms.vision.DEPENDENCIES"
android:value="barcode"/>
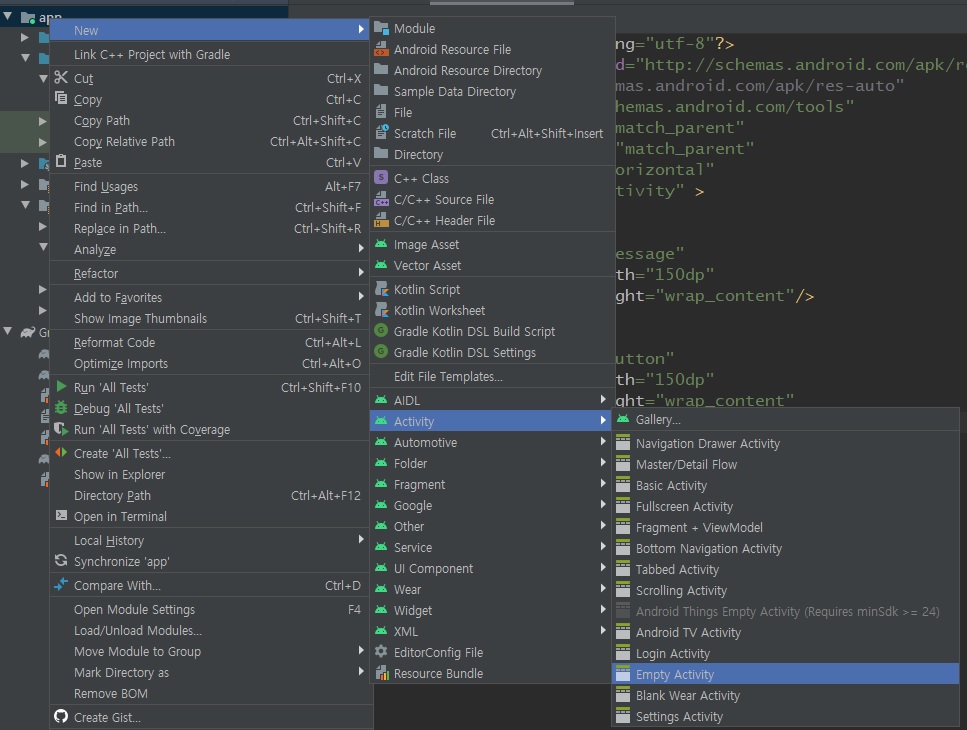
4. 스캔(Scanner) 액티비티 추가
app -> 마우스 오른쪽 -> New -> Activity -> Empty Activity

activity_scanner.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<SurfaceView
android:id="@+id/surfaceView"
android:layout_width="match_parent"
android:layout_height="400dp" />
<TextView
android:id="@+id/qrcode_text"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_below="@id/surfaceView"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:gravity="center"
android:text="qrcode"
android:textColor="@color/black"
android:textSize="20sp" />
</RelativeLayout>ScannerActivity.java
public class ScannerActivity extends AppCompatActivity {
TextView textView;
private SurfaceView surfaceView;
private CameraSource cameraSource;
private BarcodeDetector barcodeDetector;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scanner);
textView = findViewById(R.id.qrcode_text);
surfaceView = findViewById(R.id.surfaceView);
barcodeDetector = new BarcodeDetector.Builder(getApplicationContext())
.setBarcodeFormats(Barcode.QR_CODE).build();
cameraSource = new CameraSource.Builder(getApplicationContext(), barcodeDetector)
.setRequestedPreviewSize(640, 480).build();
surfaceView.getHolder().addCallback(new SurfaceHolder.Callback() {
@Override
public void surfaceCreated(@NonNull SurfaceHolder surfaceHolder) {
if (ActivityCompat.checkSelfPermission(getApplicationContext(), Manifest.permission.CAMERA)
!= PackageManager.PERMISSION_GRANTED) {
return;
}
try{
cameraSource.start(surfaceHolder);
}catch (IOException e){
e.printStackTrace();
}
}
@Override
public void surfaceChanged(@NonNull SurfaceHolder surfaceHolder, int i, int i1, int i2) {
}
@Override
public void surfaceDestroyed(@NonNull SurfaceHolder surfaceHolder) {
}
});
barcodeDetector.setProcessor(new Detector.Processor<Barcode>() {
@Override
public void release() {
}
@Override
public void receiveDetections(@NonNull Detector.Detections<Barcode> detections) {
final SparseArray<Barcode> qrcode = detections.getDetectedItems();
if(qrcode.size() != 0){
textView.post(new Runnable() {
@Override
public void run() {
textView.setText(qrcode.valueAt(0).displayValue);
}
});
}
}
});
}
}5. 메인 화면 구성 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/scanner_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="QR CODE SCanner" />
</RelativeLayout>
6. 메인 코드 구현 MainActivity.java
public class MainActivity extends AppCompatActivity {
Button scanner_btn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scanner_btn = findViewById(R.id.scanner_btn);
scanner_btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this, ScannerActivity.class);
startActivity(intent);
}
});
}
}
2022.01.13 - [안드로이드] - [안드로이드] 이미지(Image) 두 손가락으로 확대(ZoonIn)하는 방법
[안드로이드] 이미지(Image) 두 손가락으로 확대(ZoonIn)하는 방법
이번 시간에는 이미지를 두 손가락으로 확대하는 방법에 대하여 알아보겠습니다. 목차 1. 실행 화면 2. 라이브러리 등록 3. 메인 화면 구성 activity_main.xml 1. 실행 화면 2. 라이브러리 등록 build.gradle
aries574.tistory.com
2022.01.14 - [안드로이드] - [안드로이드] 선택한 사진 가져와서 이미지뷰(ImageView)에 보여주는 방법
[안드로이드] 선택한 사진 가져와서 이미지뷰(ImageView)에 보여주는 방법
이번 시간에는 휴대폰에 저장되어 있는 사진을 가져와서 이미지 뷰(ImageView)에 보여주는 방법을 알아보겠습니다. 목차 1. 실행 화면 2. 메인 화면 구성 activity_main.xml 3. 메인 코드 구현 MainActivity.jav
aries574.tistory.com
2022.01.15 - [안드로이드] - [안드로이드] 나만의 큐알코드(QR CODE) 만드는 방법
[안드로이드] 나만의 큐알코드(QR CODE) 만드는 방법
이번 시간에는 나만의 큐알코드(QR CODE)를 만드는 방법을 알아보겠습니다. 목차 1. 실행 화면 2. 라이브러리(Library) 등록 3. 메인 화면 구성 activity_main.xml 4. 메인 코드 구현 MainActivity.java 1. 실행..
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드] StackView 버튼(Button)으로 이미지(Image) 변경하는 방법 (0) | 2022.01.18 |
|---|---|
| [안드로이드] StackView 이미지(Image) 정렬하는 방법 (0) | 2022.01.17 |
| [안드로이드] 나만의 큐알코드(QR CODE) 만드는 방법 (0) | 2022.01.15 |
| [안드로이드] 선택한 사진 가져와서 이미지뷰(ImageView)에 보여주는 방법 (0) | 2022.01.14 |
| [안드로이드] 이미지(Image) 두 손가락으로 확대(ZoonIn)하는 방법 (0) | 2022.01.13 |





댓글 영역