고정 헤더 영역
상세 컨텐츠
본문
이번 시간에는 ListView를 통해 동물 리스트를
만들어 보겠습니다.
1. 동물 클래스 만들기 Animal.java
java -> 프로젝트명 클릭 -> 마우스 오른쪽 -> New -> Java Class

Name -> Animal -> 엔터

public class Animal {
private String id;
private String name;
private int image;
public Animal(String id, String name, int image) {
this.id = id;
this.name = name;
this.image = image;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getImage() {
return image;
}
public void setImage(int image) {
this.image = image;
}
}
2. 동물 리스트 화면 만들기
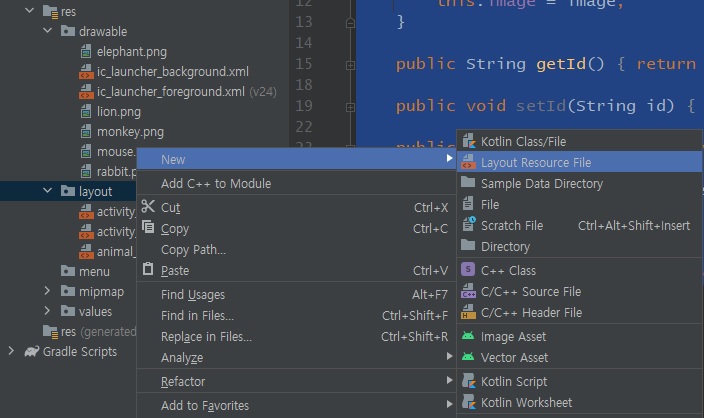
layout 클릭 -> 마우스 오른쪽 -> New -> Layout Resource File

animal_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="84dp">
<TextView
android:id="@+id/animal_name"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="20dp"
android:gravity="center_vertical"
android:text="동물이름"
android:textColor="@color/purple_200"
android:textSize="20sp" />
<ImageView
android:id="@+id/animal_image"
android:layout_width="64dp"
android:layout_height="64dp"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_centerInParent="true"
android:layout_marginTop="10dp"
android:layout_marginEnd="10dp" />
</RelativeLayout>
File name: animal_item -> OK

3. 데이터와 화면을 이어 줄 어뎁터 만들기 AnimalAdapter.java
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import java.util.List;
public class AnimalAdapter extends ArrayAdapter<Animal> {
public AnimalAdapter(Context context, int resource, List<Animal> animalList){
super(context, resource, animalList);
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
Animal animal = getItem(position);
if(convertView == null){
convertView = LayoutInflater.from(getContext()).inflate(R.layout.animal_item, parent, false);
}
TextView tv = convertView.findViewById(R.id.animal_name);
ImageView iv = convertView.findViewById(R.id.animal_image);
tv.setText(animal.getName());
iv.setImageResource(animal.getImage());
return convertView;
}
}
4-1 동물 상세 화면 액티비티 만들기
DetailActivity
app 클릭 -> 마우스 오른쪽 -> New -> Activitiy -> Empty Activity

Activity Name: DetailActivity -> Finish

public class DetailActivity extends AppCompatActivity {
Animal selectedAnimal;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detail);
getSelectedAnimal(); //선택한 동물정보 가져오기
setValues(); // 가져온 정보 화면에 보여주기
}
private void setValues() {
TextView tv = findViewById(R.id.animal_detail_name);
ImageView iv = findViewById(R.id.animal_detail_image);
tv.setText(selectedAnimal.getName());
iv.setImageResource(selectedAnimal.getImage());
}
private void getSelectedAnimal() {
Intent intent = getIntent();
String id = intent.getStringExtra("id");
selectedAnimal = MainActivity.animalList.get(Integer.valueOf(id));
}
}
4-2 동물 상세 화면 구성 activity_detail.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".DetailActivity">
<TextView
android:id="@+id/animal_detail_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:text="동물이름"
android:textColor="@color/purple_200"
android:textSize="50sp" />
<ImageView
android:id="@+id/animal_detail_image"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true" />
</RelativeLayout>
5. 메인 화면 구성 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/animal_listView"/>
</LinearLayout>
6. 메인 코드 구현 MainActivity.java
public class MainActivity extends AppCompatActivity {
public static ArrayList<Animal> animalList = new ArrayList<Animal>();
ListView listView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setUpData(); //데이터 셋팅
setUpList(); //리스트 셋팅
setUpOnClickListener();//상세페이지 이벤트
}
/**
* 데이터 셋팅
*/
private void setUpData() {
Animal elephant = new Animal("0", "elephant", R.drawable.elephant);
animalList.add(elephant);
Animal lion = new Animal("1", "lion", R.drawable.lion);
animalList.add(lion);
Animal monkey = new Animal("2", "monkey", R.drawable.monkey);
animalList.add(monkey);
Animal mouse = new Animal("3", "mouse", R.drawable.mouse);
animalList.add(mouse);
Animal rabbit = new Animal("4", "rabbit", R.drawable.rabbit);
animalList.add(rabbit );
Animal elephant2 = new Animal("5", "elephant2", R.drawable.elephant);
animalList.add(elephant2);
Animal lion2 = new Animal("6", "lion2", R.drawable.lion);
animalList.add(lion2);
Animal monkey2 = new Animal("7", "monkey2", R.drawable.monkey);
animalList.add(monkey2);
Animal mouse2 = new Animal("8", "mouse2", R.drawable.mouse);
animalList.add(mouse2);
Animal rabbit2 = new Animal("9", "rabbit2", R.drawable.rabbit);
animalList.add(rabbit2);
}
/**
* 리스트 셋팅
*/
private void setUpList() {
listView = findViewById(R.id.animal_listView);
AnimalAdapter adapter = new AnimalAdapter(getApplicationContext(), 0, animalList);
listView.setAdapter(adapter);
}
/**
* 상세페이지 이벤트
*/
private void setUpOnClickListener() {
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
Animal selectAnimal = (Animal) listView.getItemAtPosition(position);
Intent showDetail = new Intent(getApplicationContext(), DetailActivity.class);
showDetail.putExtra("id", selectAnimal.getId());
startActivity(showDetail);
}
});
}
}이미지 res -> drawable
7. 실행화면
메인화면

상세화면

2021.12.23 - [안드로이드] - [안드로이드] NumberPicker 숫자 선택하는 방법 알아보기
[안드로이드] NumberPicker 숫자 선택하는 방법 알아보기
이번 시간에는 계정을 만들 때 흔히 볼 수 있는 숫자 선택하는 기능을 알아보겠습니다. 안드로이드에서는 NumberPicker를 통해 쉽게 만들 수 있습니다. 1. 메인화면 구성 (activity_main.xml) <?xml version="1.
aries574.tistory.com
2021.12.21 - [안드로이드] - [안드로이드] Material Floating Action Button Animation 적용하는 방법
[안드로이드] Material Floating Action Button Animation 적용하는 방법
이번 시간에는 material floating action button에 animation 적용하는 방법을 알아보겠습니다. 1. 라이브러리 등록 build.gradle(Module:프로젝트명:app) dependencies 괄호 안에 아래 코드를 넣어주시면 됩니다...
aries574.tistory.com
2021.12.20 - [안드로이드] - [안드로이드] Material Floating Action Button 쉽게 만드는 방법
[안드로이드] Material Floating Action Button 쉽게 만드는 방법
이번 시간에는 material floating action button에 대해서 알아보겠습니다. floating action button의 종류에는 1. 기본형(Regular), 2. 소형(Mini), 3. 확장형(Extended)이 있습니다. 이제 만들어보겠습니다. 1..
aries574.tistory.com
'안드로이드' 카테고리의 다른 글
| [안드로이드] 속성 애니메이션 (이미지를 움직이게 하는 방법) (0) | 2021.12.26 |
|---|---|
| [안드로이드] 동물 리스트(ListView) 검색(SearchView) 기능 추가 방법 (2) | 2021.12.25 |
| [안드로이드] NumberPicker 숫자 선택하는 방법 알아보기 (0) | 2021.12.23 |
| [안드로이드] Material Floating Action Button Animation 적용하는 방법 (0) | 2021.12.21 |
| [안드로이드] Material Floating Action Button 쉽게 만드는 방법 (0) | 2021.12.20 |





댓글 영역